Storyboards
Introdução
O storyboard é uma técnica de prototipação de baixa fidelidade amplamente utilizada no design de interação para representar visualmente o fluxo de tarefas ou interações de usuários com um sistema. Segundo Rogers, Sharp e Preece (2013)1, trata-se de uma série de desenhos ou cenas que ilustram como um usuário pode realizar uma tarefa com o produto em desenvolvimento. Vianna et al. (2012)2 complementam ao definir o storyboard como uma representação visual de uma história, útil para comunicar ideias ou detectar lacunas no produto ou serviço.
No contexto deste trabalho, os storyboards foram elaborados para visualizar cenários de uso identificados durante a análise de tarefas (HTA e GOMS). Cada storyboard representa uma sequência lógica de interações, com o objetivo de identificar pontos de melhoria no design da interface e na experiência do usuário.
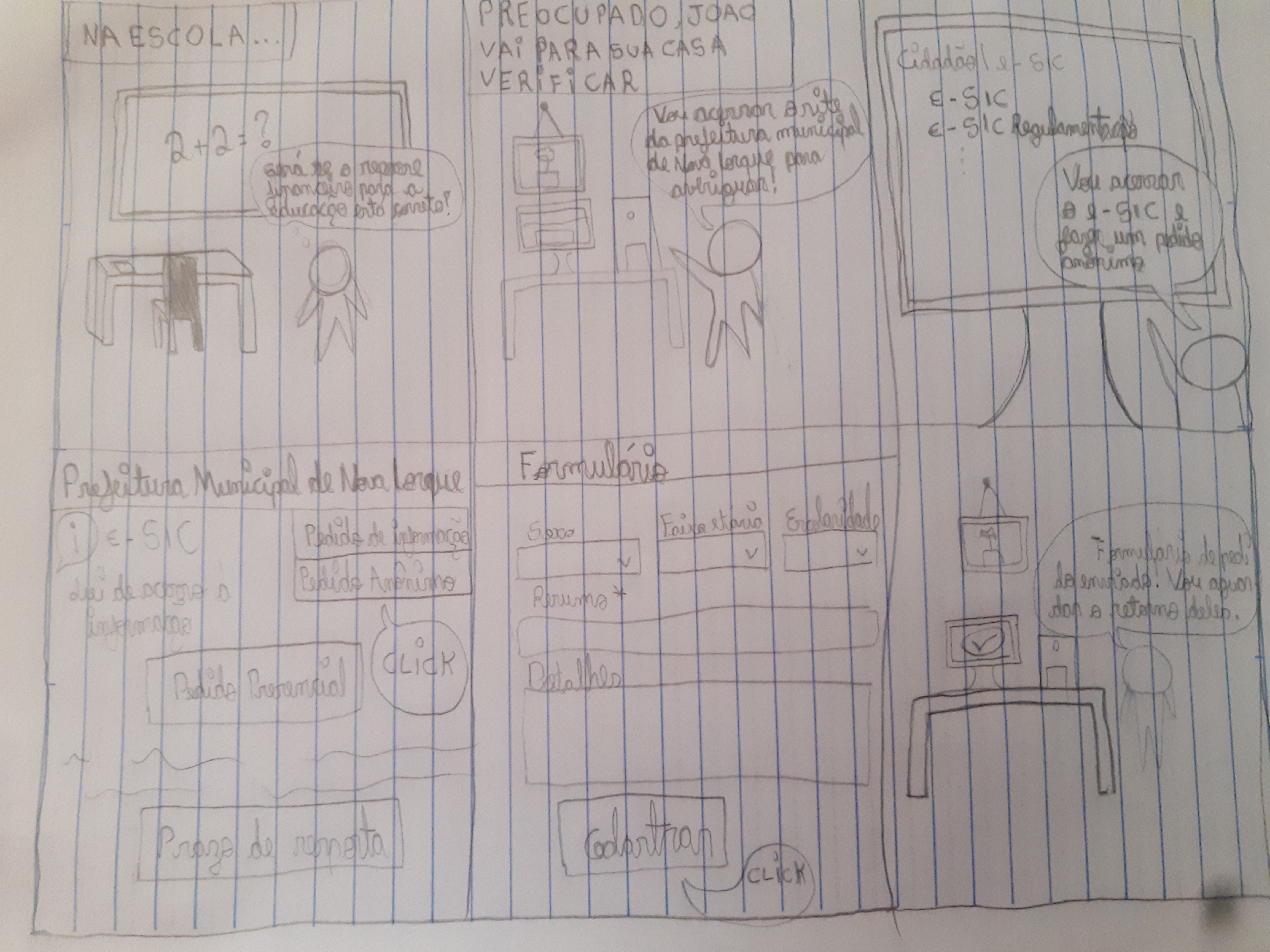
Storyboard 1 - Fazer um pedido no e-SIC:
O Storyboard abaixo mostra o ator João Ricardo, professor da rede municipal de ensino do município de Nova Iorque, inicialmente na escola, preocupado com os repasses financeiros para a educação daquele ano. Sabendo da transparência que o site da prefeitura fornece, João decide ir para casa e investigar utilizando o “e-SIC” presente no site, que da direito ao cidadão pedir informações de cunho governamental. Basicamente, João precisa ter acesso a um computador com internet e, logo em seguida, acessar o site da prefeitura e navegar até a aba do “e-SIC”. Feito esses passos iniciais e na página inicial do “e-SIC”, ele clica para fazer um “pedido anônimo”, pois ele não quer se identificar para manter sua privacidade. João é redirecionado para outra página contendo um formulário de preenchimento. João preenche o formulário com seus questionamentos e clica em “cadastrar”, finalizando sua tarefa e aguardando o retorno por parte da prefeitura.
Figura 1 - Storyboard: fazer um pedido no e-SIC

Autor: Paulo Henrique
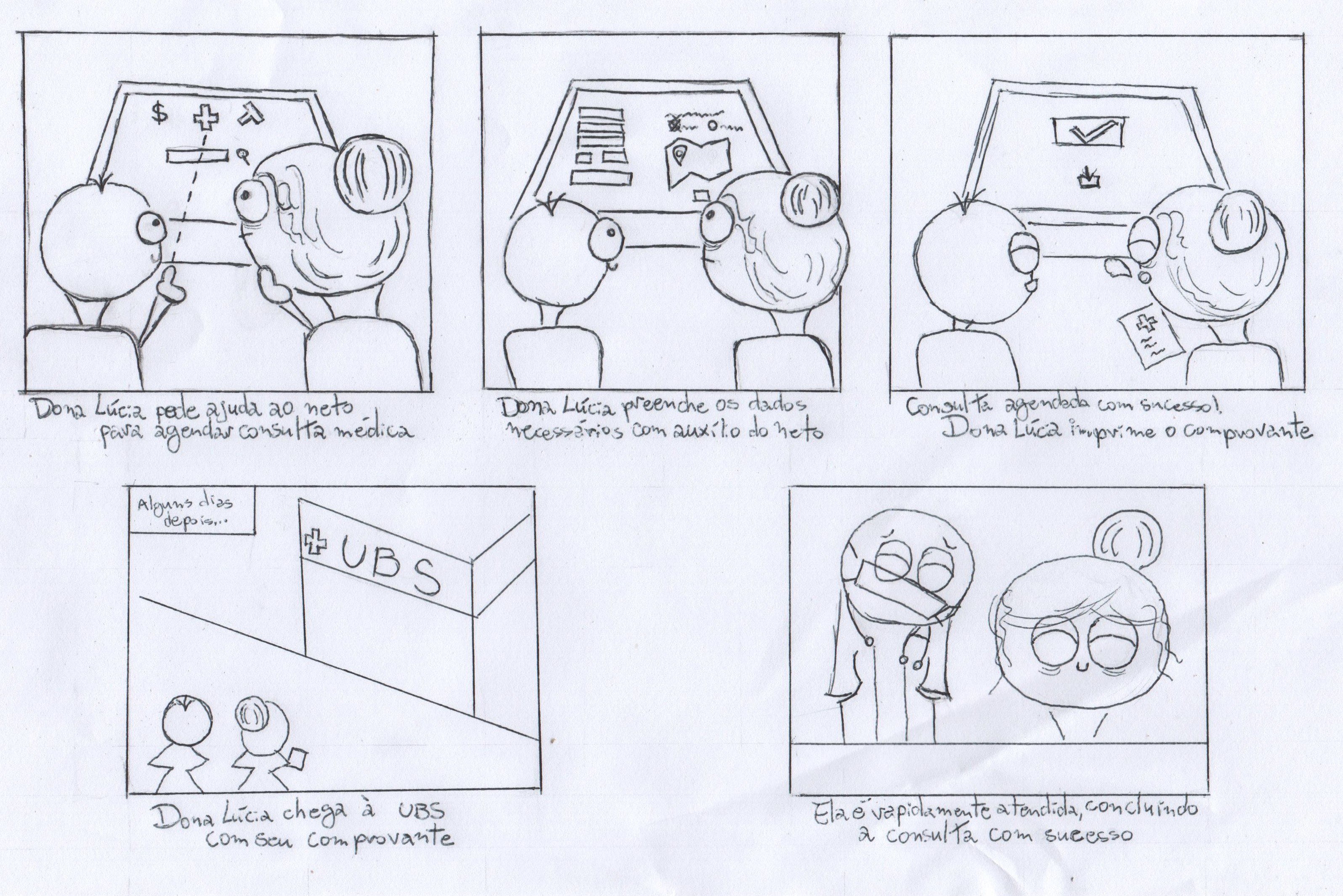
Storyboard 2 - Agendamento de Consulta Médica para Dona Lúcia:
Dona Lúcia, uma senhora com baixa familiaridade tecnológica, decidiu agendar sua consulta médica online para evitar filas e dificuldades administrativas. Com o auxílio do neto, acessou o site da prefeitura em sua residência, localizou a seção de agendamentos, preencheu o formulário com os dados necessários e imprimiu o comprovante. No dia da consulta, foi atendida na UBS de forma prática e sem complicações, o que trouxe alívio e confiança para futuras utilizações do sistema, motivada pela conveniência e pela melhoria no acesso aos serviços de saúde.
Figura 2 - Storyboard: Agendamento de Consulta Médica para Dona Lúcia
Autor: Weverton Rodrigues
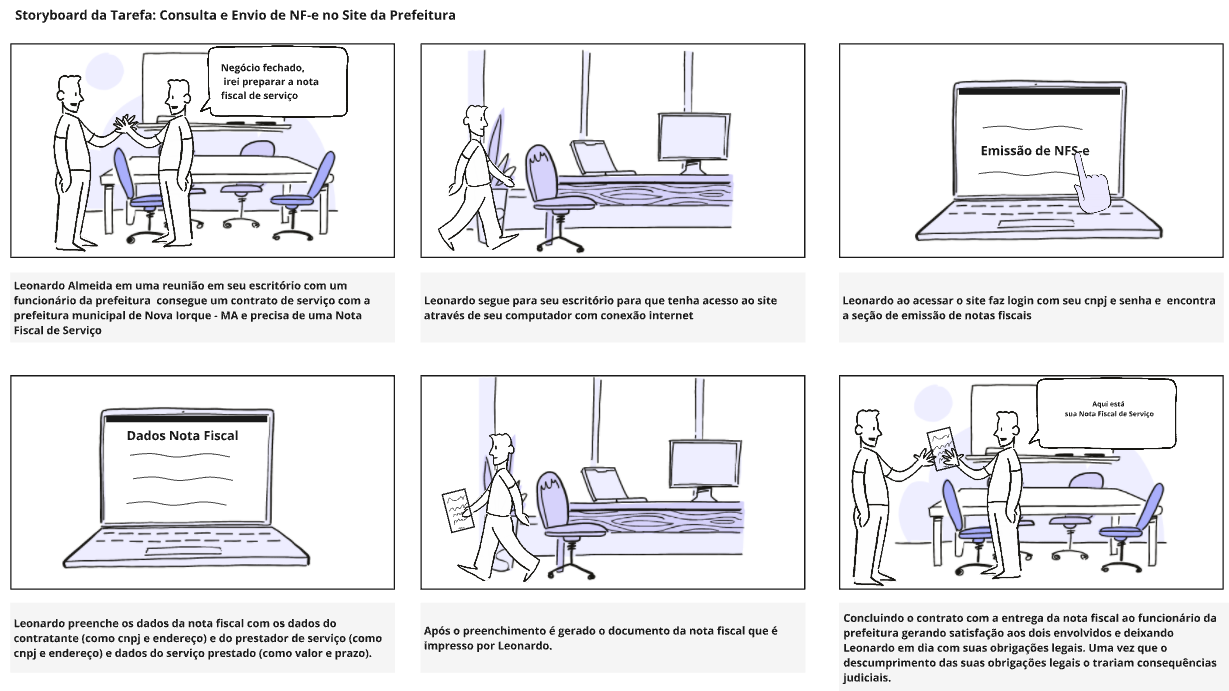
Storyboard 3 Envio de Nota Fiscal de Serviço:
O Storyboard apresenta Leonardo Almeida, empresário, que precisa emitir uma Nota Fiscal Eletrônica (NF-e). Ele acessa o site da prefeitura, localiza a seção “Nota Fiscal Eletrônica” e faz login com seu CNPJ e senha. Após preencher os campos obrigatórios, como dados do prestador, tomador e serviço, Leonardo clica em “Emitir NF-e” e salva o documento. Com isso, regulariza suas obrigações fiscais e formaliza o serviço prestado, sentindo-se satisfeito pelo processo simples e eficiente.
Figura 3 - Storyboard: Criação de Nota Fiscal de Serviço

Autor: Necivaldo Amaral
Storyboard 4 Registro de reclamação na ouvidoria:
João Da Silva, um trabalhador autônomo de 35 anos, busca registrar uma reclamação sobre a coleta de lixo em sua rua utilizando o canal eletrônico de ouvidoria no site da prefeitura. Com uma interface funcional e explicativa, o sistema permite que João realize a tarefa de forma prática e eficiente, desde o preenchimento do formulário até o acompanhamento da solicitação. Ao ver sua demanda atendida com rapidez, João sente-se satisfeito com o serviço prestado.
Figura 4 - Storyboard: Registro de reclamação na ouvidoria.

Autor: Pedro Luiz
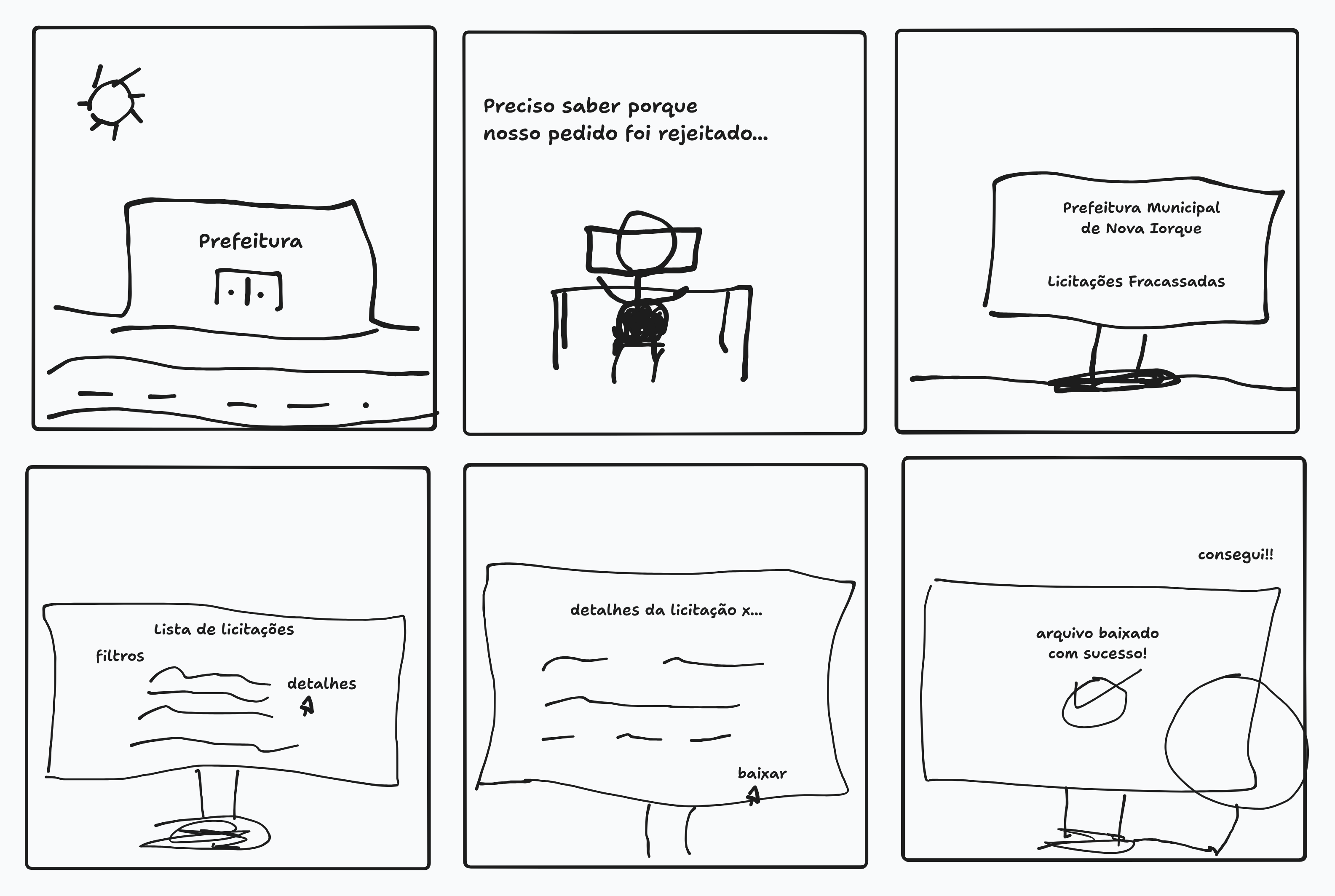
Storyboard 5: Busca por licitação fracassada
Um funcionário da Secretaria Municipal de Educação de Nova Iorque deseja verificar os detalhes de uma licitação acerca de um registro de preços para aquisição de materiais de escritório para demanda interna e salvar as informações para um arquivo PDF para anexá-las à um email.
Figura 5 - Storyboard: Busca por licitação fracassada.

Autor: Rodrigo Wendrel
Referências Bibliográficas
- ROGERS, Yvonne; SHARP, Helen; PREECE, Jenny. Design de Interação: Além da Interação Humano-Computador. Tradução de Isabela Gasparini. 3. ed. Porto Alegre: Bookman, 2013.
- VIANNA, Maurício; VIANNA, Ysmar; ADLER, Isabel K.; LUCENA, Brenda; RUSSO, Beatriz. Design Thinking: Inovação em negócios. 1. ed. Rio de Janeiro: MJV Press, 2012.
Histórico de Versão
| Versão | Data | Autor(es) | Descrição | Data de Revisão | Revisor(es) |
|---|---|---|---|---|---|
| 1.0 | 08/12/2024 | Weverton Rodrigues | criação do documento | 10/12/2024 | Paulo Henrique |
| 1.1 | 10/12/2024 | Paulo Henrique | adição do storyboard 1 | 10/12/2024 | Weverton Rodrigues |
| 1.2 | 10/12/2024 | Weverton Rodrigues | adição do storyboard 2 | 10/12/2024 | Necivaldo Amaral |
| 1.3 | 10/12/2024 | Necivaldo Amaral | adição do storyboard 3 | 10/12/2024 | Pedro Luiz |
| 1.4 | 10/12/2024 | Pedro Luiz | adição do storyboard 4 | 10/12/2024 | Weverton Rodrigues |
| 1.5 | 10/12/2024 | Rodrigo Wendrel | adição do storyboard 5 | 10/12/2024 | Weverton Rodrigues |