Protótipos de Alta Fidelidade
Introdução
O protótipo de alta fidelidade constitui uma representação sofisticada do sistema proposto, caracterizada por um elevado grau de detalhamento que simula, com precisão, a aparência e a funcionalidade do produto final. Diferentemente dos protótipos de baixa fidelidade, que priorizam a concepção inicial e a validação de ideias básicas, o protótipo de alta fidelidade permite a avaliação de aspectos complexos, como navegabilidade, desempenho e interação do usuário com a interface. Essa abordagem visa aproximar-se da experiência real do usuário, contribuindo para a identificação de potenciais melhorias e garantindo maior alinhamento com os objetivos do projeto. Apesar de demandar maior tempo e recursos, o uso de protótipos de alta fidelidade é fundamental para a validação de decisões de design e o aperfeiçoamento do sistema antes da implementação final.1
Objetivo
Com base no nível 3 do processo de Design, Avaliação e Desenvolvimento da Engenharia de Usabilidade de Mayhew, este documento tem como objetivo apresentar os protótipos de alta fidelidade desenvolvidos para as tarefas selecionadas no site da Prefeitura Municipal de Nova Iorque. A construção dos protótipos foi realizada com foco na simulação detalhada das interfaces e interações propostas, permitindo a avaliação da usabilidade, navegabilidade e aderência às necessidades dos usuários.
Metodologia
O protótipo de alta fidelidade foi desenvolvido com base em um processo iterativo, iniciado pela criação de protótipos de baixa fidelidade em papel. Esses protótipos serviram para definir a estrutura das interfaces e orientar o refinamento das interações.
O Guia de Estilo, previamente desenvolvido, também será seguido durante o desenvolvimento dos protótipos de alta fidelidade, assegurando que as interfaces mantenham consistência visual, acessibilidade e alinhamento com as necessidades do público-alvo.
Protótipos de Alta Fidelidade
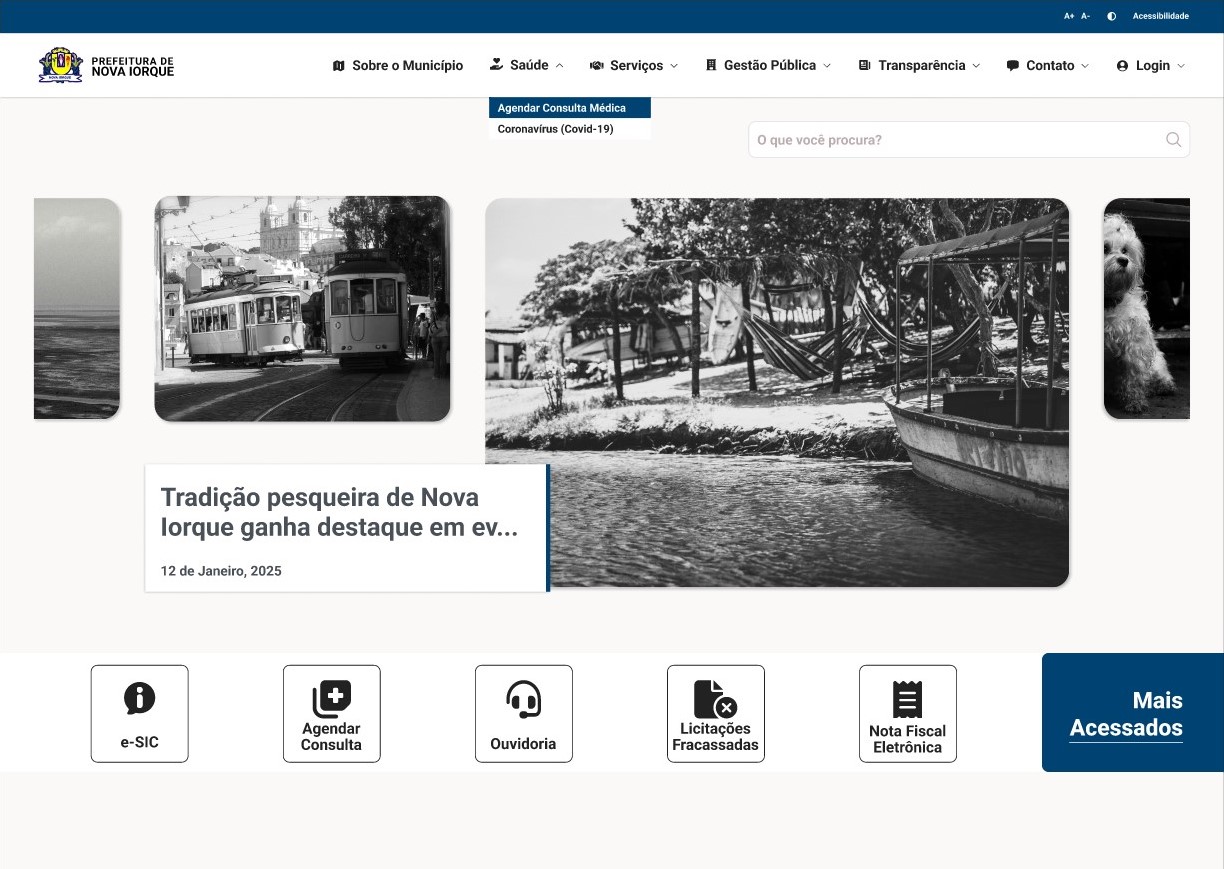
Os protótipos de alta fidelidade representam as principais funcionalidades do sistema, cada uma desenvolvida por um integrante do grupo. A tela inicial, comum a todas as funcionalidades, foi projetada para oferecer uma navegação clara e acessível, servindo como ponto de entrada para opções como o e-SIC, agendamento de consultas médicas, busca por licitações fracassadas e envio de notas fiscais de serviço.
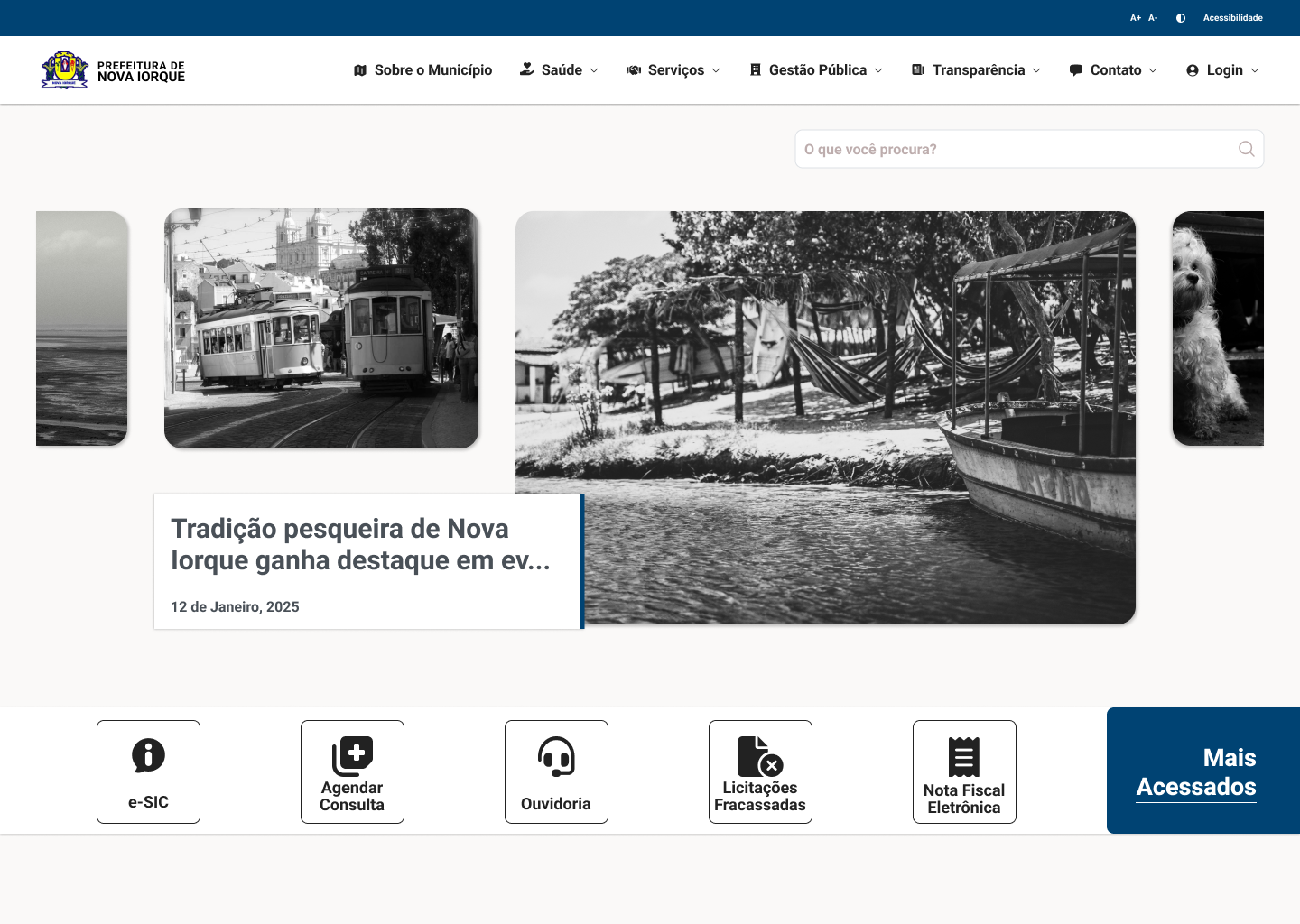
Figura 1 - proposta de Tela Inicial para o site da Prefeitura de Nova Iorque

Autor: Weverton Rodrigues
A seguir, são detalhados os protótipos de alta fidelidade desenvolvidos para cada funcionalidade:
Protótipo de Alta Fidelidade 1 - Fazer um pedido no e-SIC
Na página inicial, há duas formas de acessar a página do e-SIC: pelo botão "e-SIC" presente no canto inferior na aba "Mais Acessados" ou através do menu principal, localizado no cabeçalho da página:
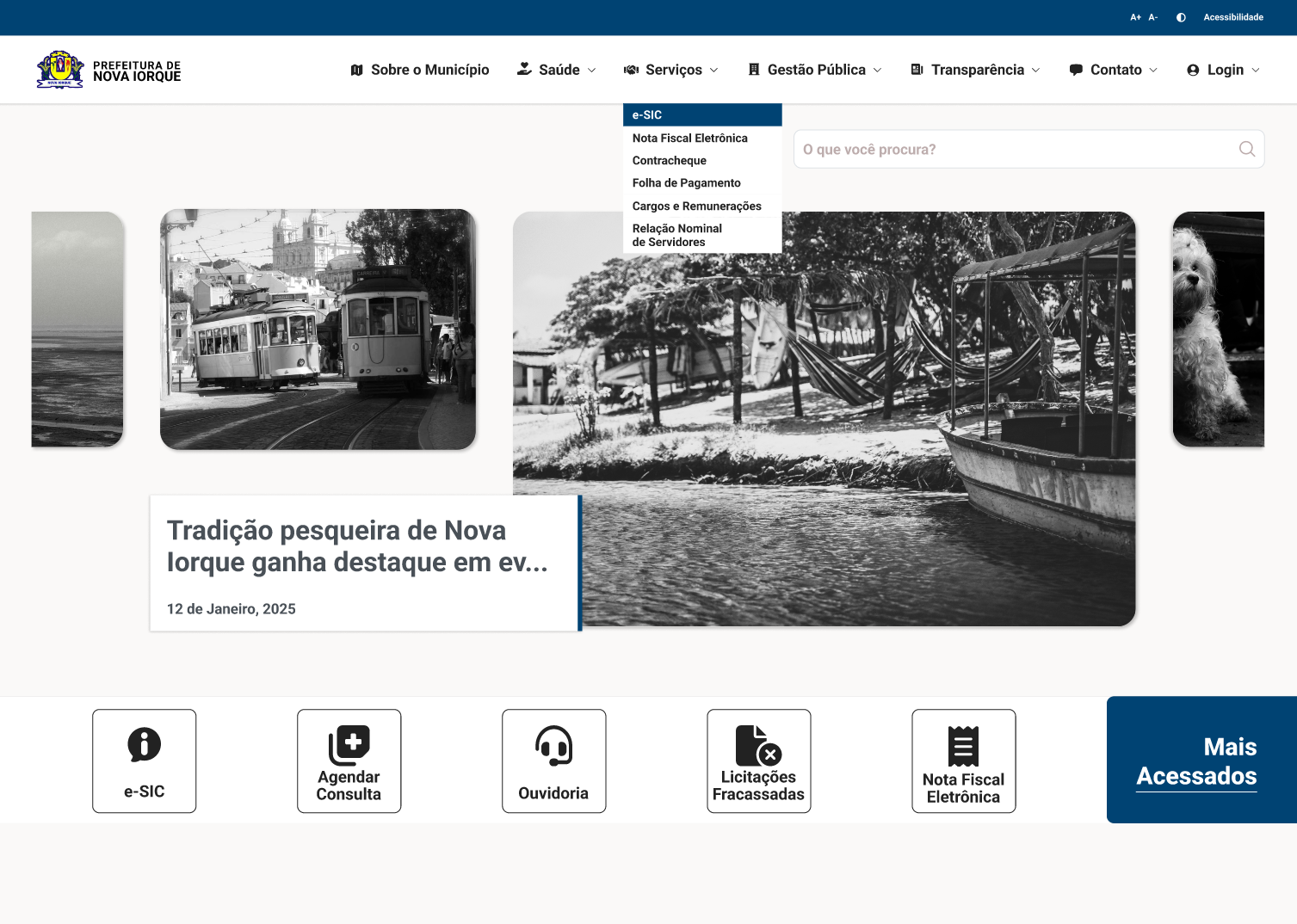
Figura 2 - Menu de acesso ao e-SIC pela Tela Inicial

Autor: Paulo Henrique
Ambas as opções redirecionam o usuário para a página do e-SIC. Nesta página, o usuário pode realizar um pedido de transparência, tanto anônimo quanto identificado, além de possuir acesso a informações sobre o serviço, legislação e contato.
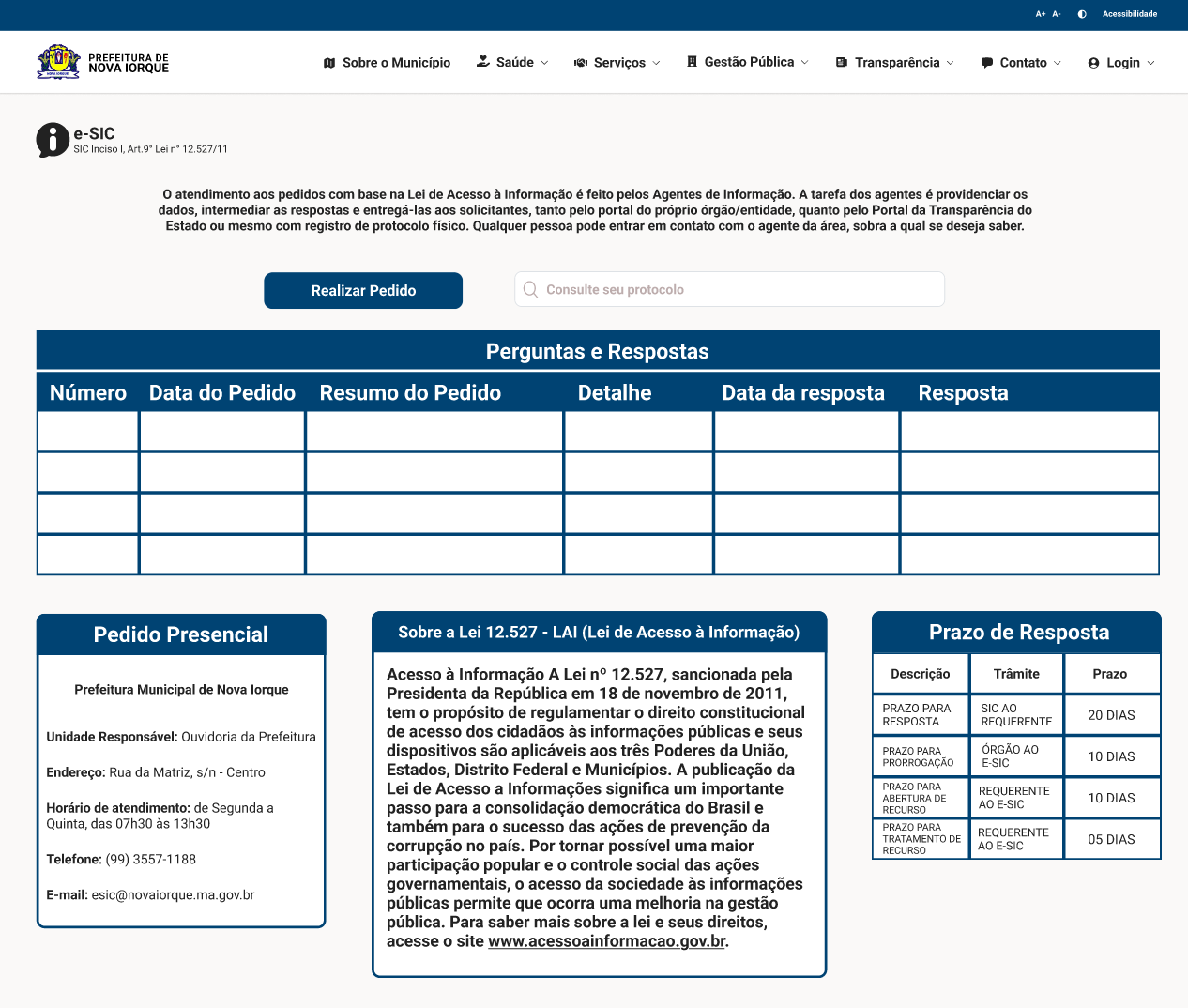
Figura 3 - Página do e-SIC

Autor: Paulo Henrique
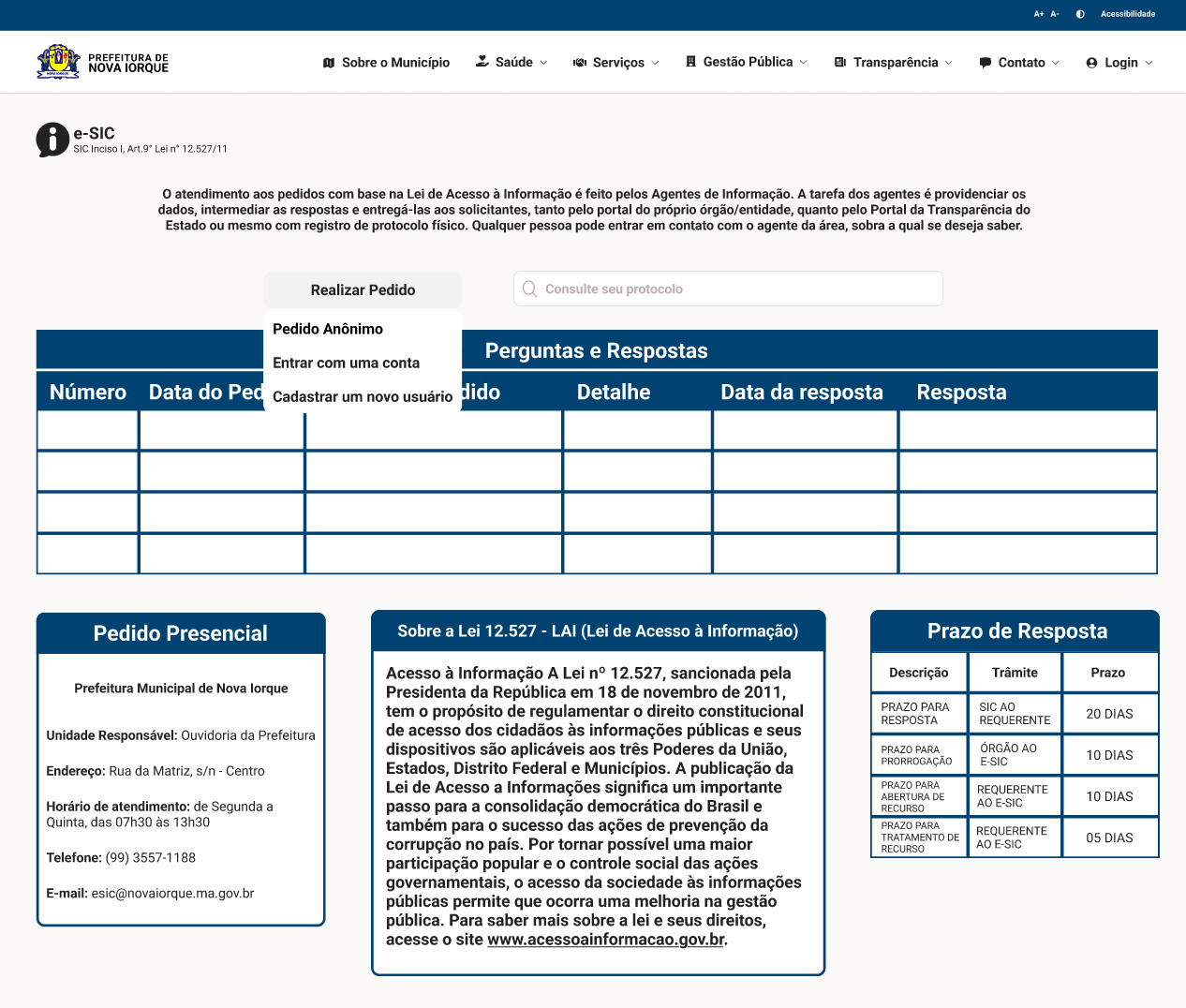
Clicando no botão "Realizar Pedido", aparecerá três opções de pedido: "Pedido Anônimo", "Entrar com uma conta" ou "Cadastrar um novo usuário".
Figura 4 - Opções de Pedido no e-SIC

Autor: Paulo Henrique
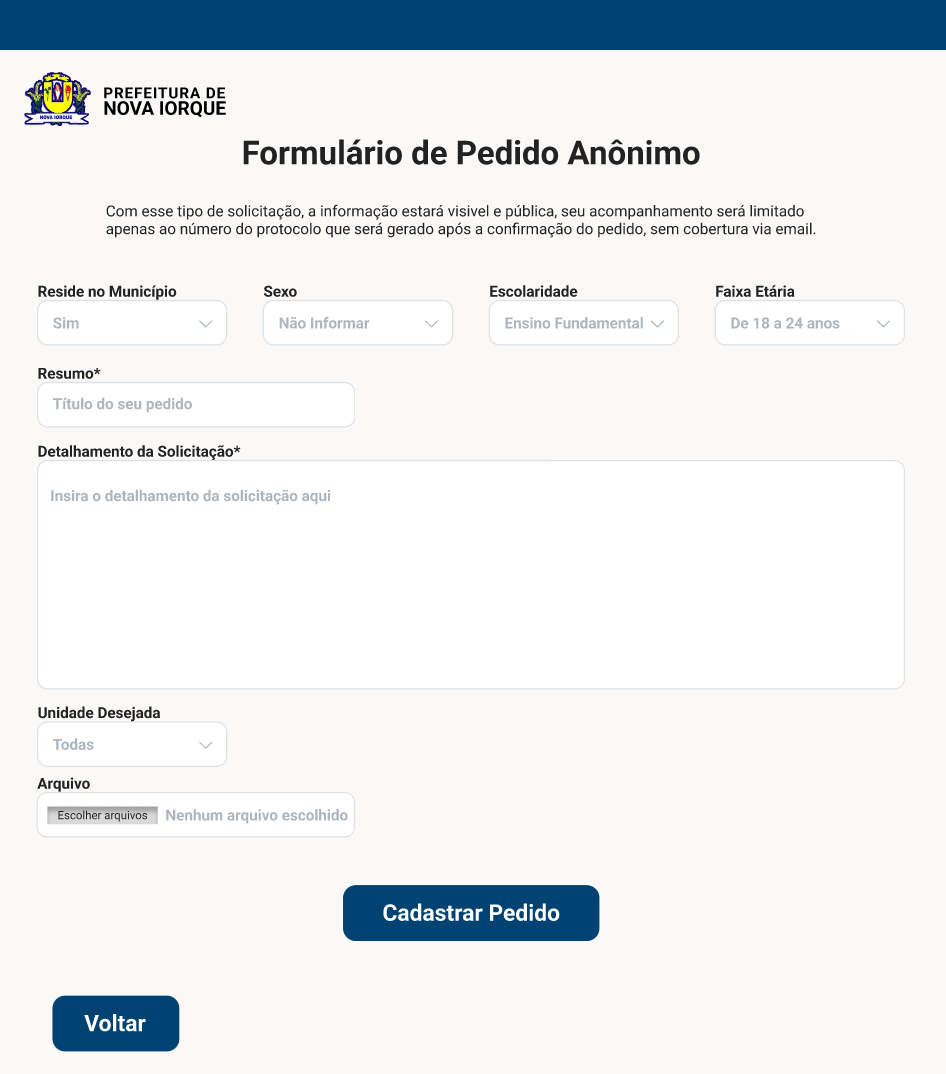
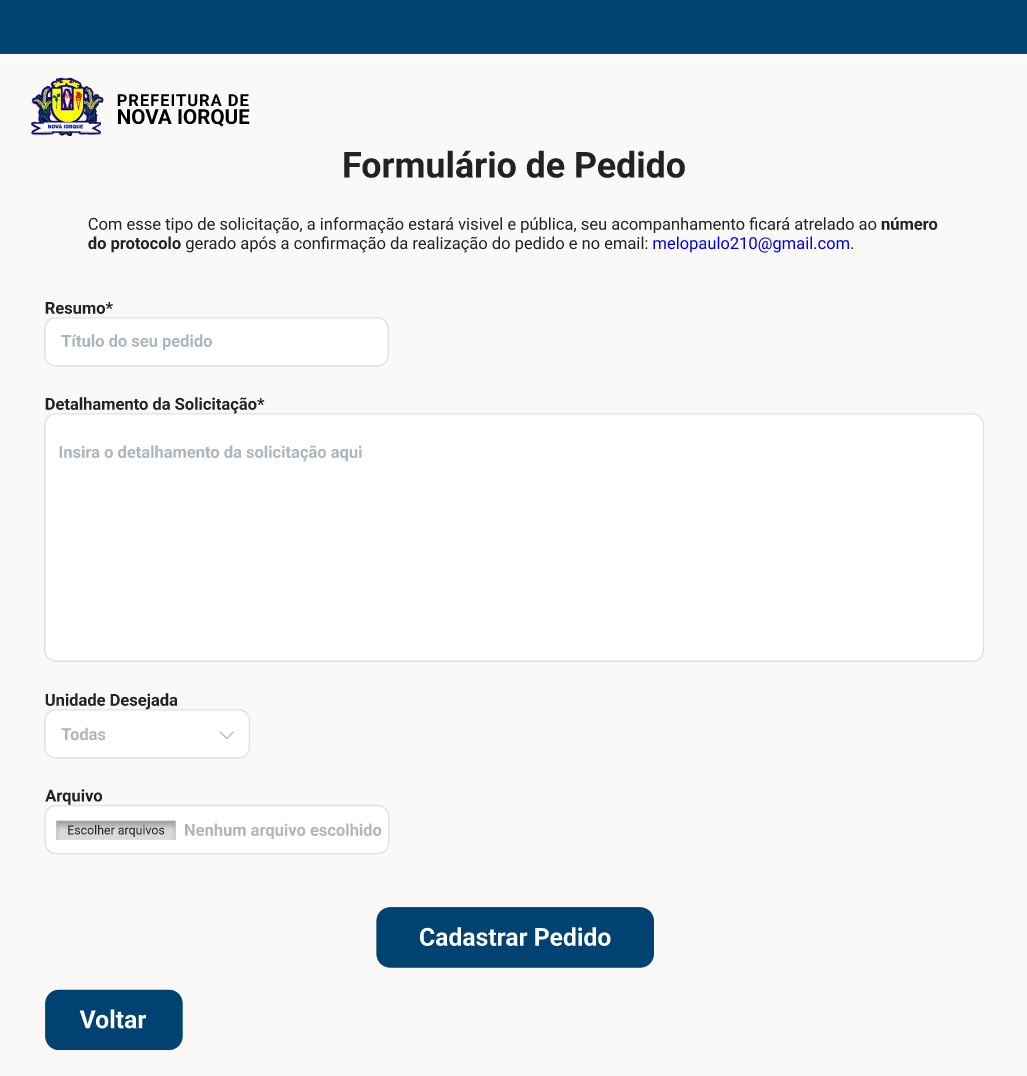
Ao clicar em "Pedido Anônimo", o usuário será redirecionado para a página de formulário de pedido anônimo, onde poderá preencher as informações necessárias para realizar o pedido.
Figura 5 - Formulário de Pedido Anônimo no e-SIC

Autor: Paulo Henrique
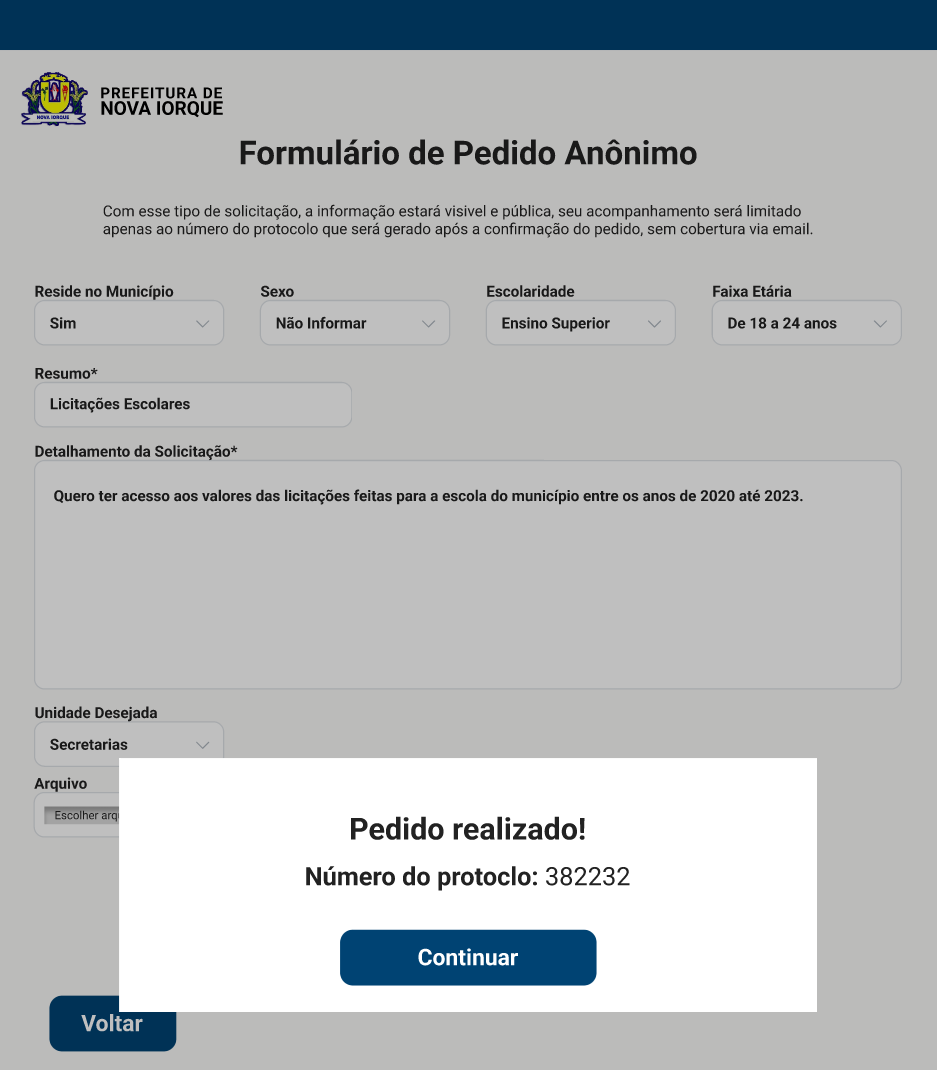
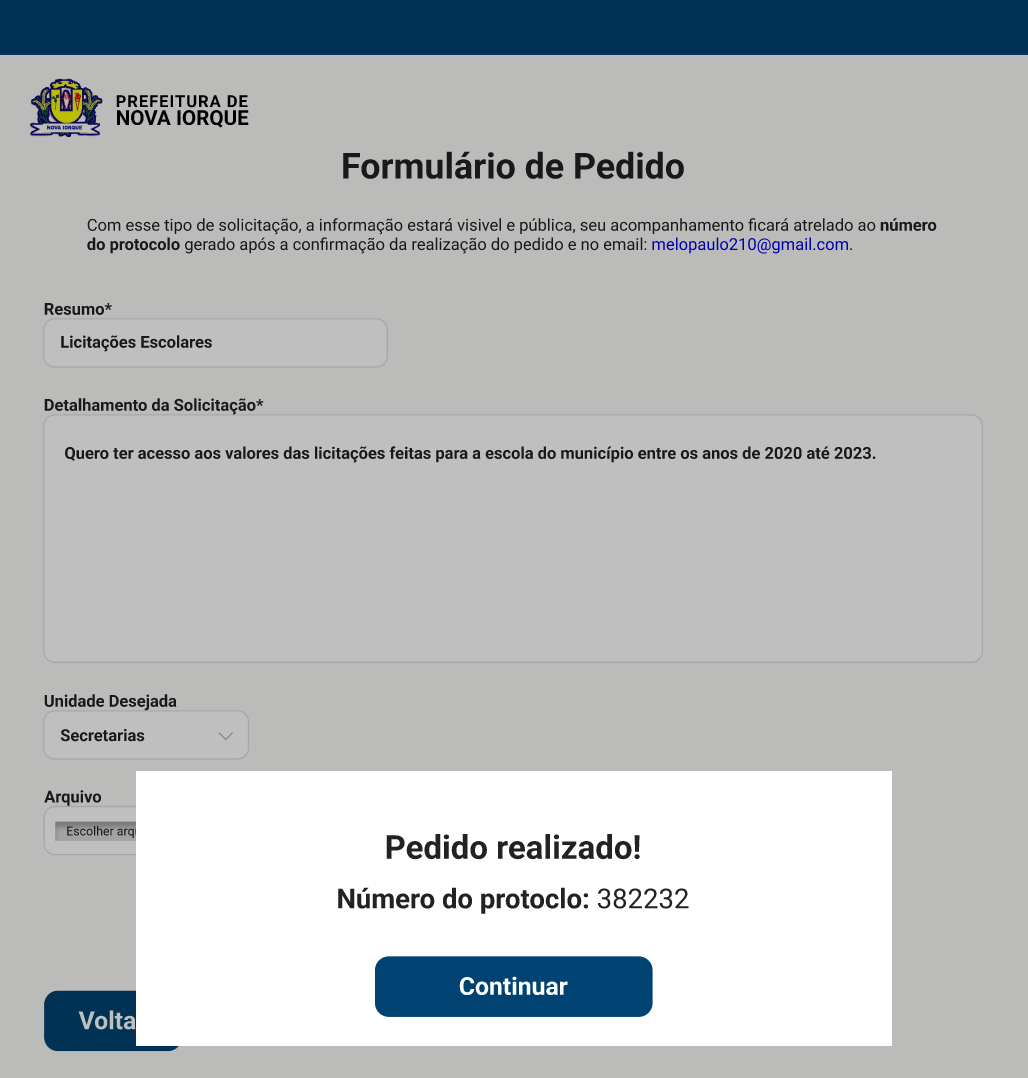
Com o formulário de pedido anônimo devidamente preenchido e clicando em "Cadastrar Pedido", o usuário receberá um feedback de sucesso e poderá acompanhar o andamento do pedido por meio de um protocolo.
Figura 6 - Feedback de Sucesso no e-SIC

Autor: Paulo Henrique
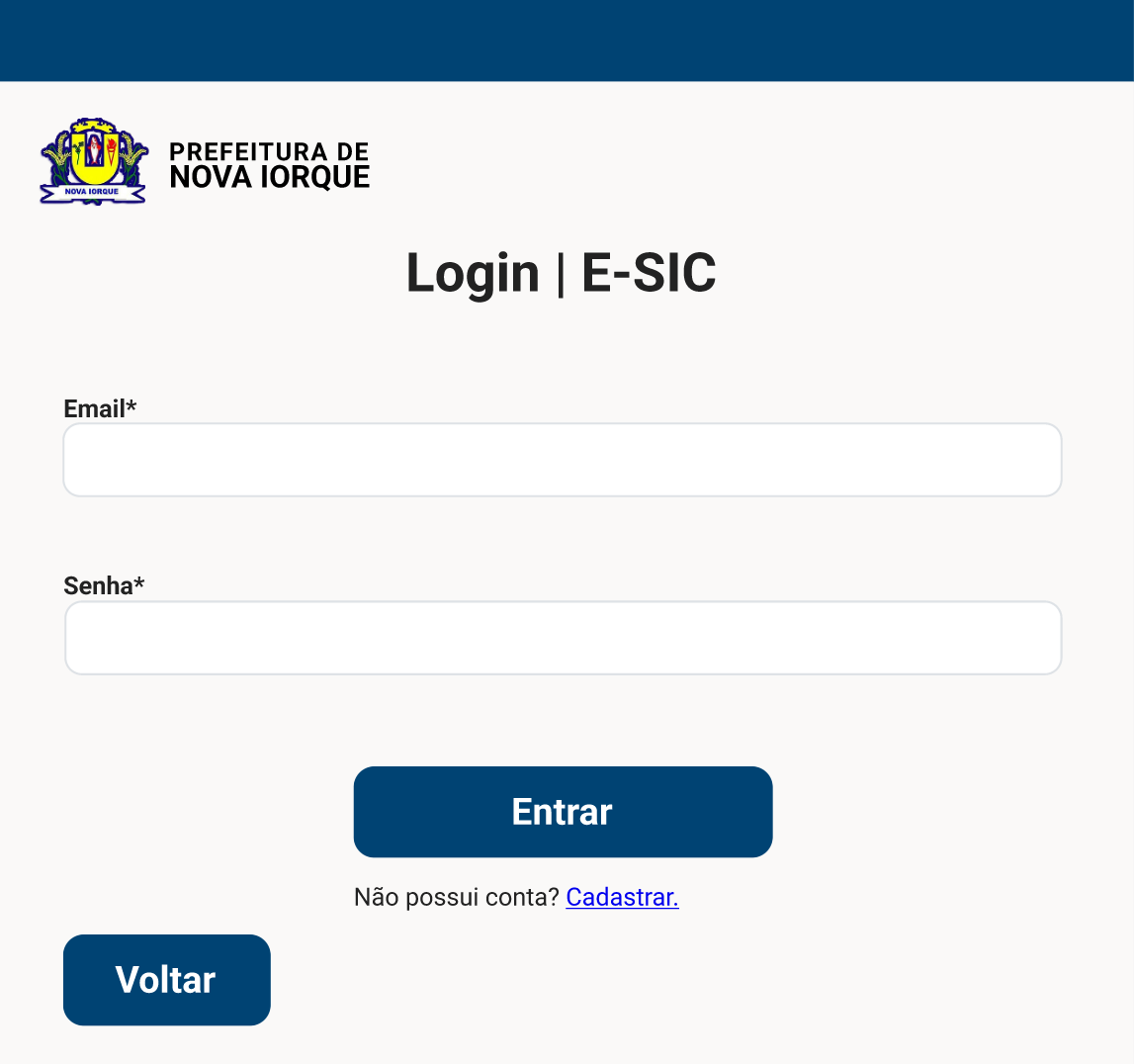
Pela figura 4, Se o usuário optar por "Entrar com uma conta", será redirecionado para a página de login, onde poderá acessar sua conta e realizar um pedido identificado.
Figura 7 - Página de Login no e-SIC

Autor: Paulo Henrique
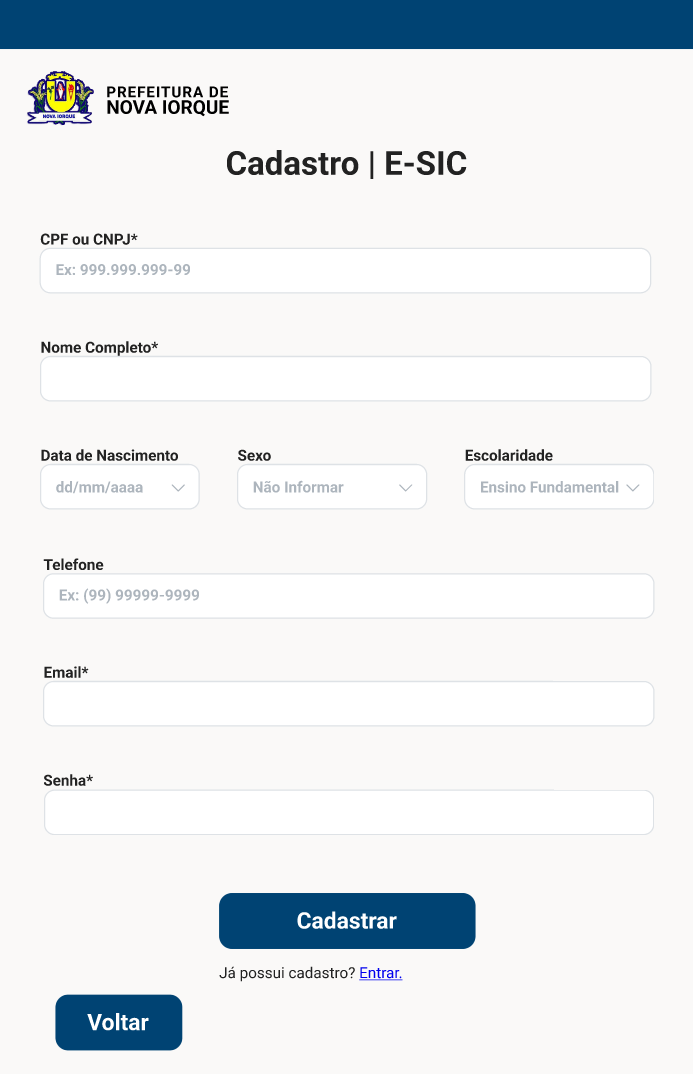
Por fim, pela figura 4, ao clicar em "Cadastrar um novo usuário", o usuário será redirecionado para a página de cadastro, onde poderá criar uma conta para realizar pedidos identificados.
Figura 8 - Página de Cadastro no e-SIC

Autor: Paulo Henrique
Tanto a figura 7 e 8, após o login ou cadastro, o usuário será redirecionado para a página de formulário de pedido identificado, onde poderá preencher as informações necessárias para realizar o pedido.
Figura 9 - Formulário de Pedido Identificado no e-SIC

Autor: Paulo Henrique
Com o formulário de pedido identificado devidamente preenchido e clicando em "Cadastrar Pedido", o usuário receberá um feedback de sucesso e poderá acompanhar o andamento do pedido por meio de um protocolo.
Figura 10 - Feedback de Sucesso no e-SIC

Autor: Paulo Henrique
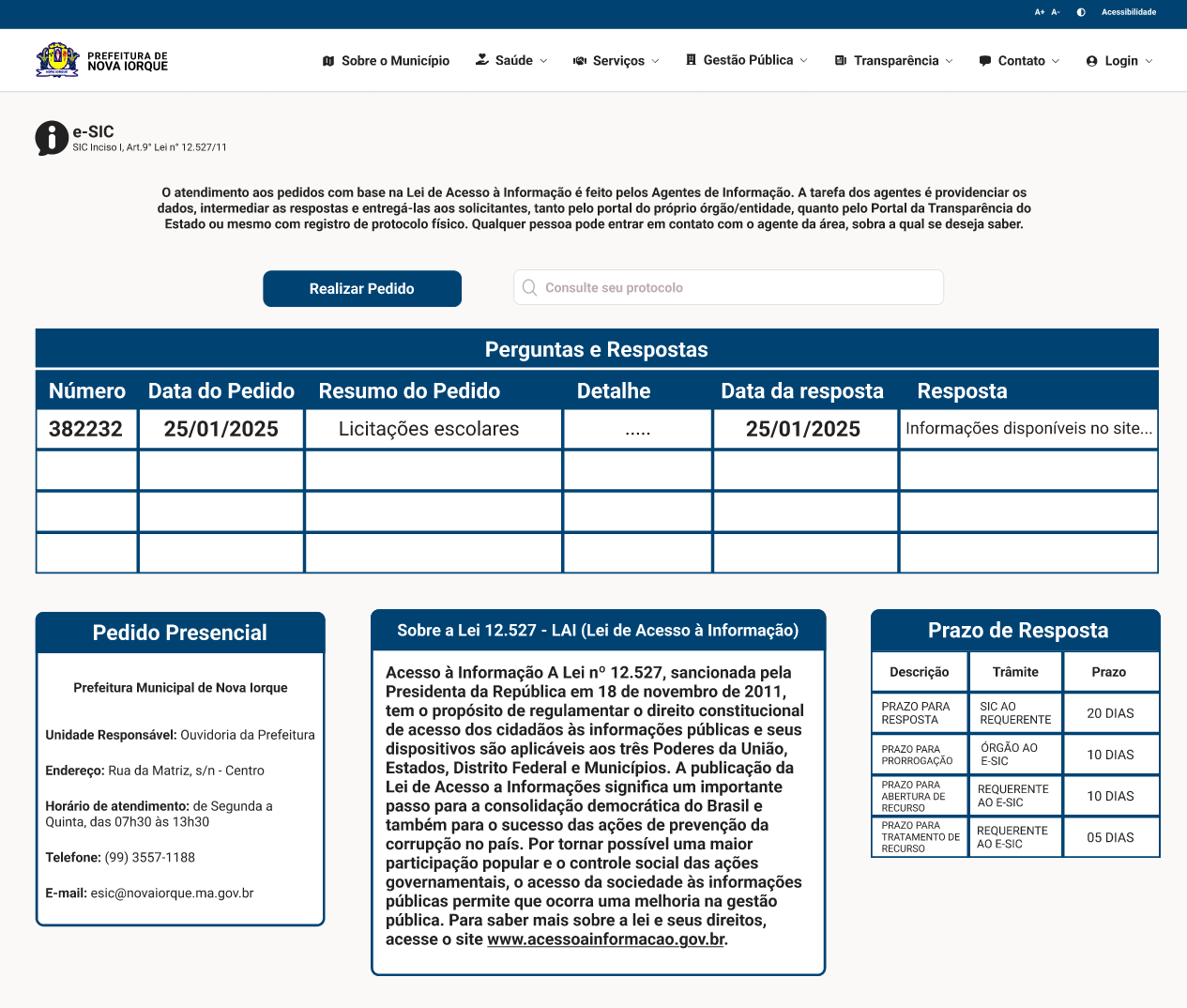
Ao clicar em "Continuar" nas figuras 6 e 10, o usuário será redirecionado para a página do e-SIC com o seu pedido devidamente cadastrado e poderá acompanhar o andamento do pedido por meio de um protocolo.
Figura 11 - Pedido Cadastrado no e-SIC

Autor: Paulo Henrique
Protótipo de Alta Fidelidade 2 - Agendamento de Consulta Médica
Esta funcionalidade foi projetada para facilitar o acesso dos cidadãos ao agendamento de consultas médicas no sistema de saúde municipal, promovendo praticidade e eficiência na interação com o serviço público. Inicialmente, na página inicial, há duas formas de acessar o formulário de agendamento de consulta médica: menu principal ou botão "Agendar Consulta", presente na seção "Mais Acessados".
Figura 12 - Menu de acesso ao Agendamento de Consulta Médica pela Tela Inicial
Autor: Weverton Rodrigues
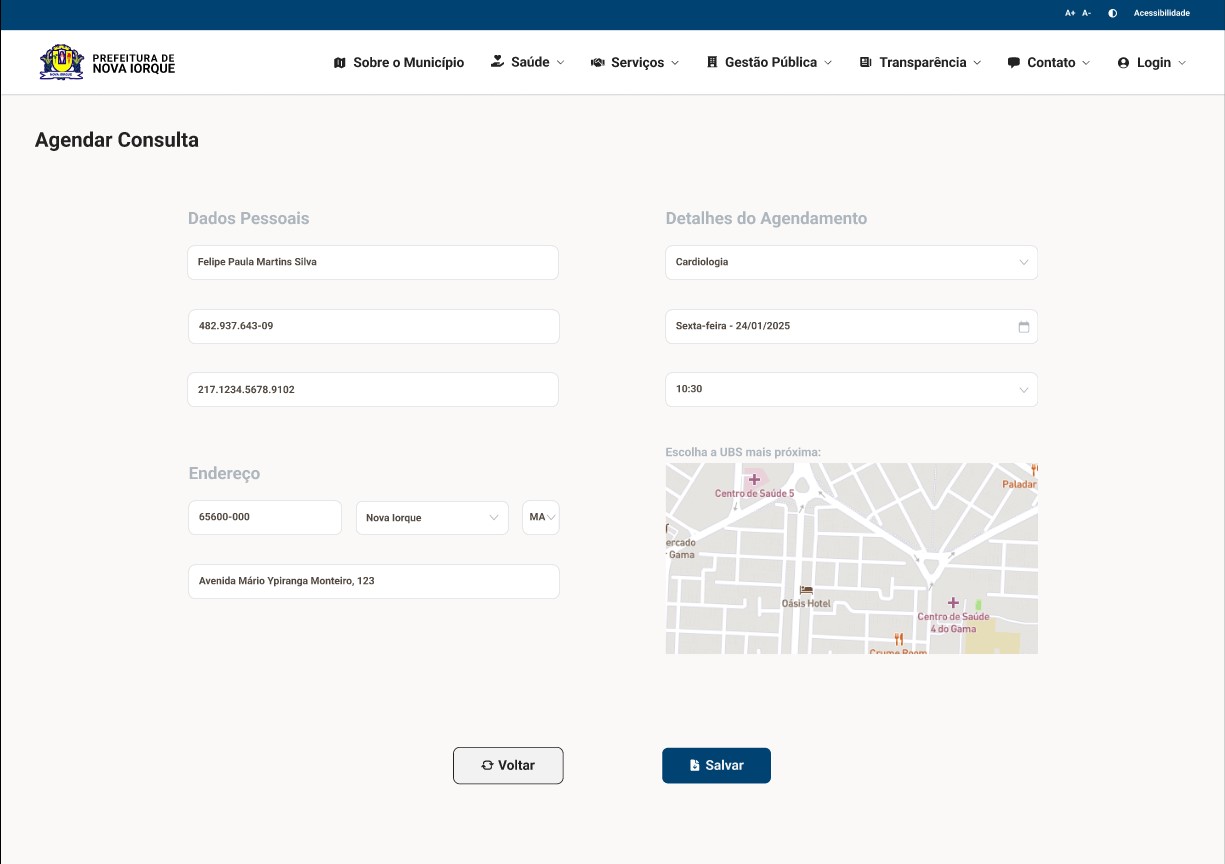
Ao clicar em qualquer uma das opções de acesso, o usuário é direcionado ao formulário de agendamento. Este formulário permite selecionar a Unidade Básica de Saúde (UBS), o profissional, a data e o horário da consulta após o preenchimento dos campos obrigatórios de dados pessoais.
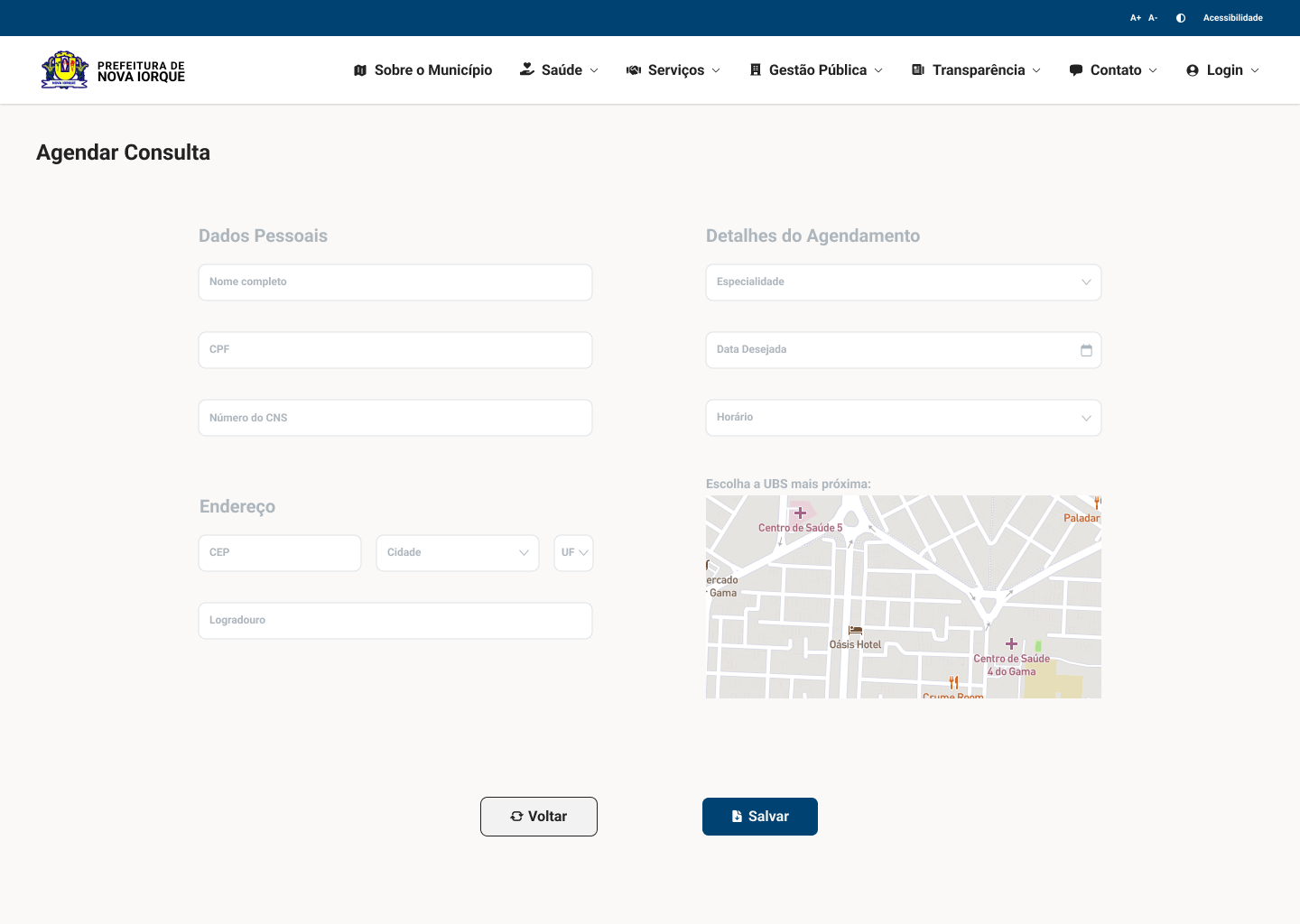
Figura 13 - Formulário de Agendamento de Consulta Médica

Autor: Weverton Rodrigues
Figura 14 - Formulário de Agendamento de Consulta Médica preenchido
Autor: Weverton Rodrigues
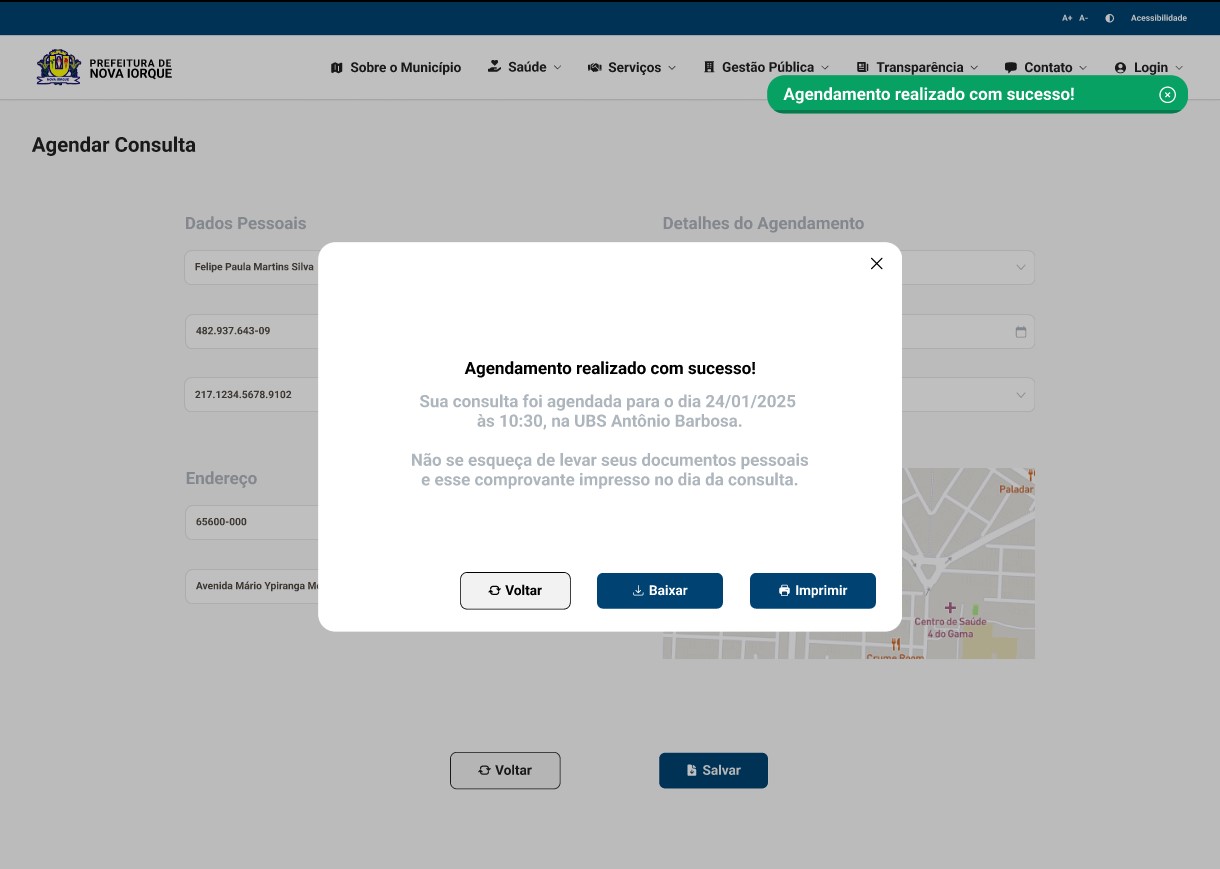
Após preencher as informações, o usuário pode clicar no botão "Salvar". Nesse momento, um modal de confirmação é exibido, permitindo ao usuário revisar os dados antes de concluir o agendamento. Uma mensagem de sucesso aparece antes do modal fechar.
Figura 15 - Modal de confirmação ao salvar o agendamento
Autor: Weverton Rodrigues
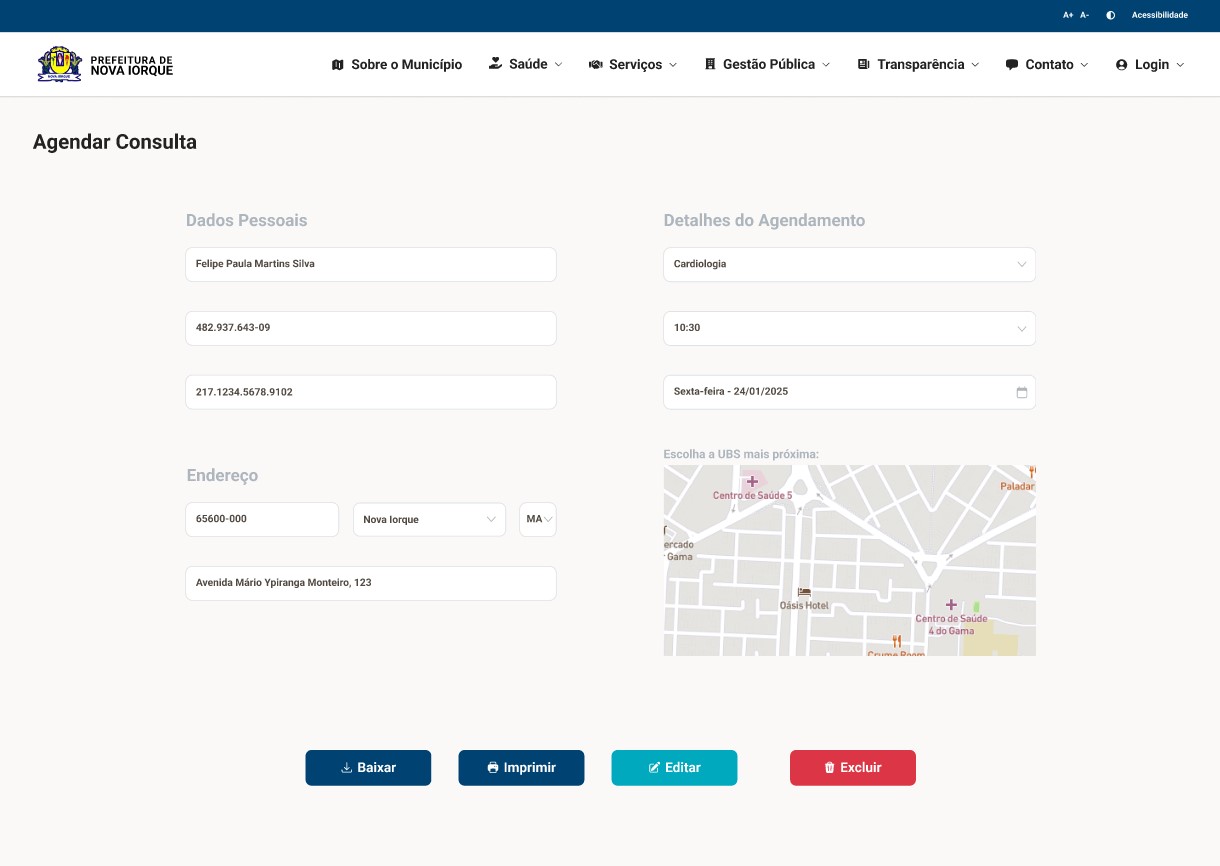
Após confirmar o agendamento, a tela do formulário é atualizada para incluir opções adicionais, como baixar, imprimir, editar ou excluir o agendamento realizado.
Figura 16 - Tela do formulário após a confirmação do agendamento
Autor: Weverton Rodrigues
Fluxo Alternativo: Exclusão de Agendamento
Caso o usuário opte por excluir o agendamento, um modal de confirmação é exibido. Após confirmar a exclusão, o sistema exibe uma mensagem de feedback e redireciona o usuário para a tela inicial.
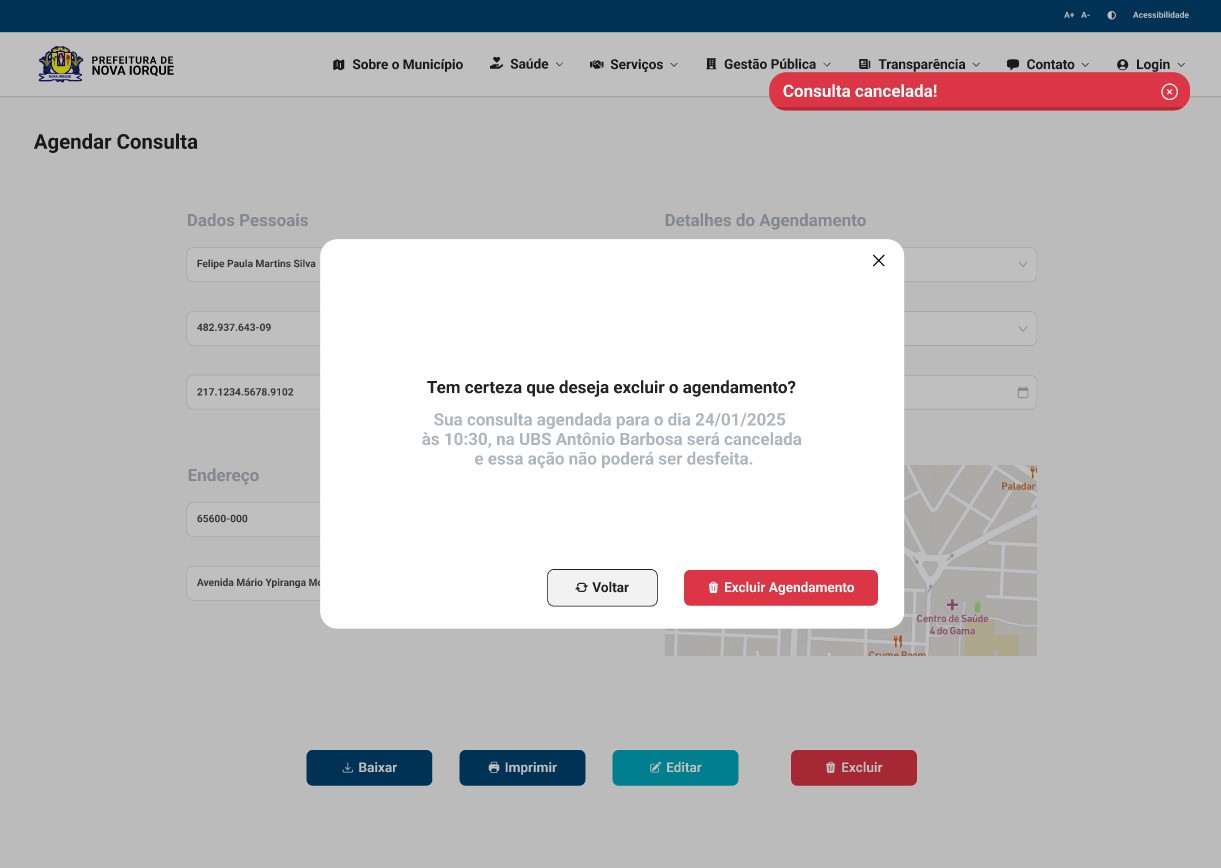
Figura 17 - Modal de confirmação ao excluir o agendamento
Autor: Weverton Rodrigues
Protótipo de Alta Fidelidade 3 - Busca por licitação fracassada
Ao clicar na seção "licitações Fracassadas" na página inicial, o usuário é redirecionado para apágina de licitações
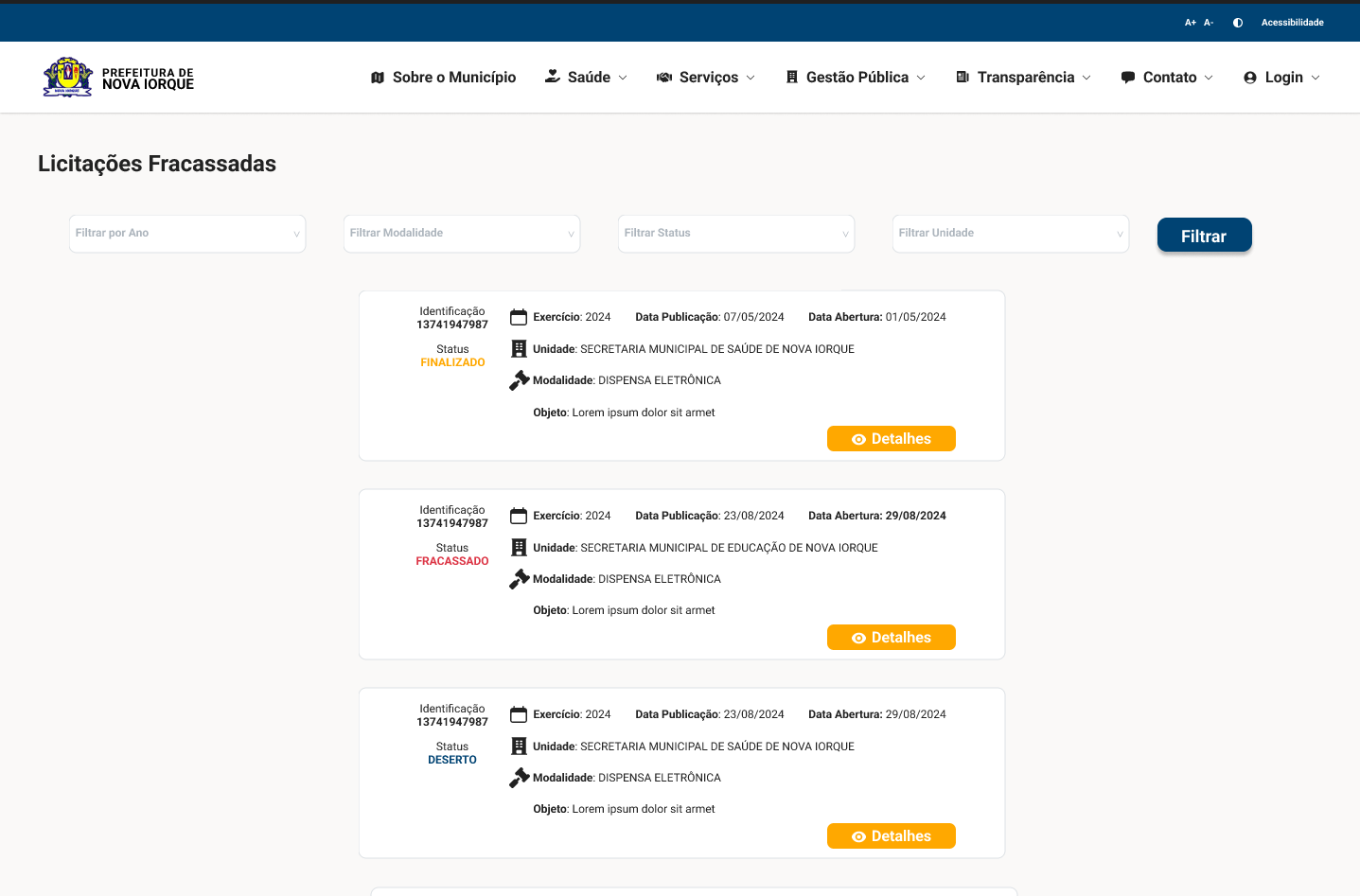
Figura 18 - Lista de Licitações

Autor: Rodrigo Wendrel
Nesta tela é possível filtrar por ano, modalidade, status, unidade, além de visualizar as licitações.
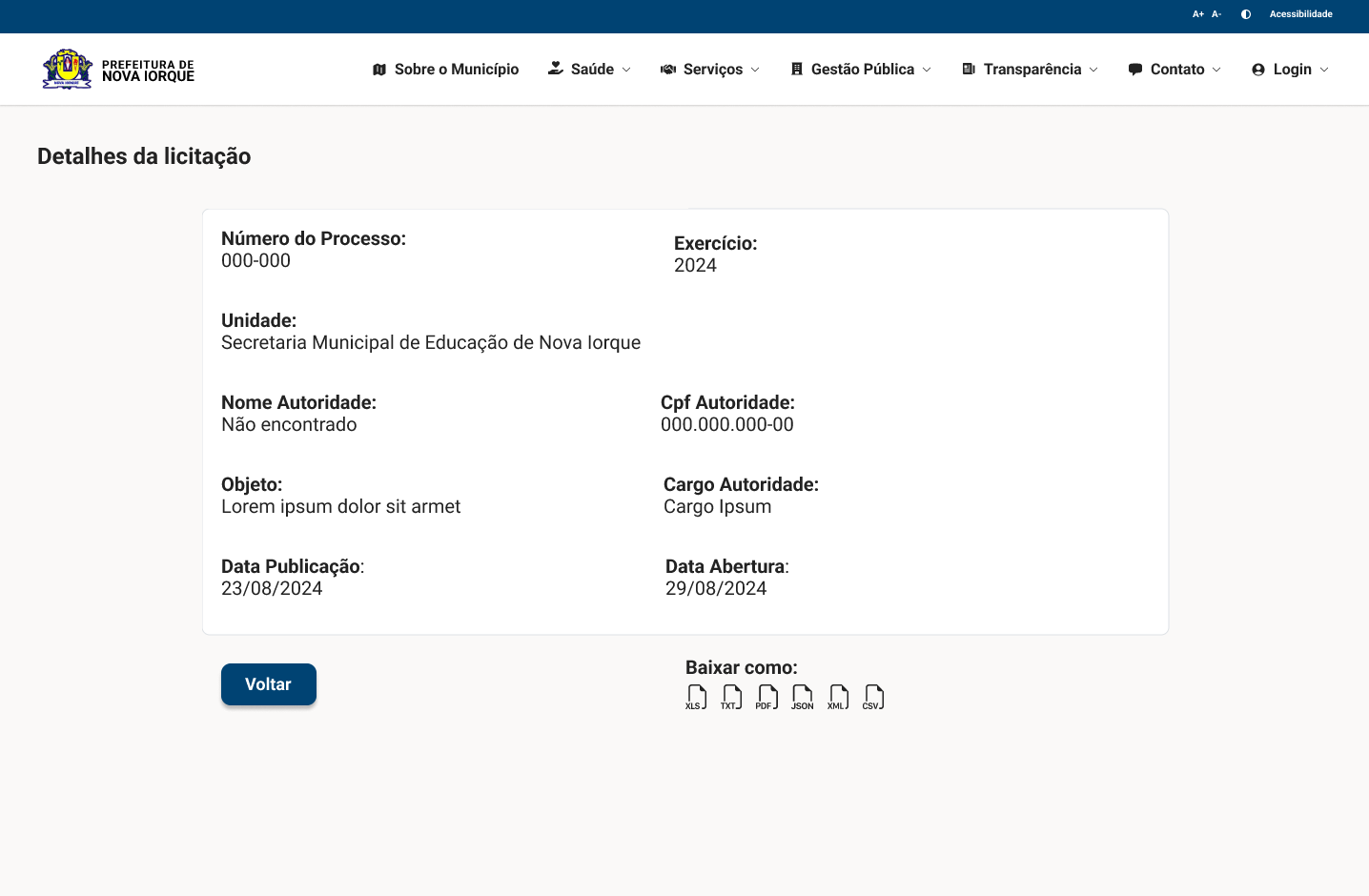
Figura 19 - Detalhes da licitação

Autor: Rodrigo Wendrel
Aqui é possível visualizar as informações e os formatos disponíveis para download.
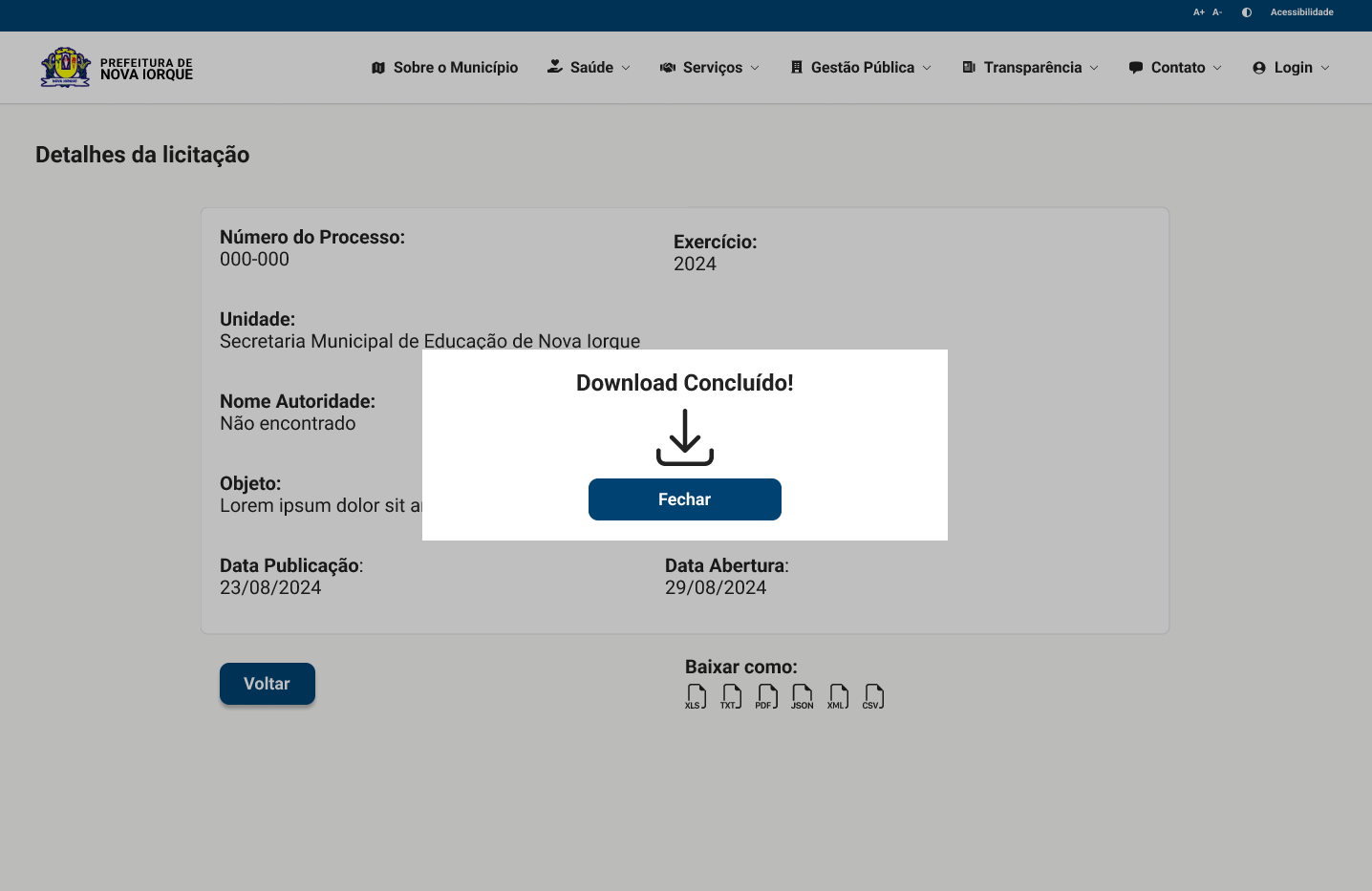
Figura 19 - Download Concluído

Autor: Rodrigo Wendrel
Quando o download é concluído, uma mensagem é exibida em tela.
Protótipo de Alta Fidelidade 4 - Envio de Nota Fiscal de Serviço
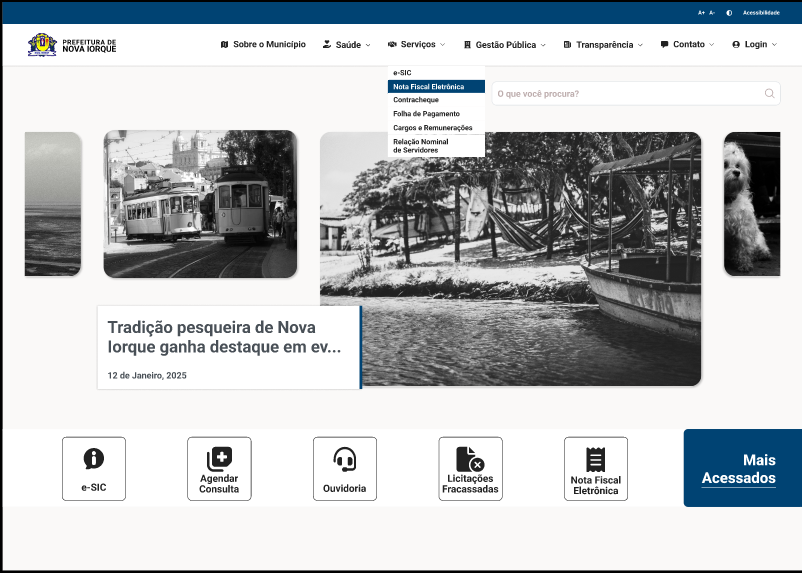
Na tela inicial o usuário pode optar por 2 botões para prosseguir com a tarefa de gerar uma nota fiscal de serviço.
Figura 20 - tela inicial nota fiscal

Autor: Necivaldo Amaral
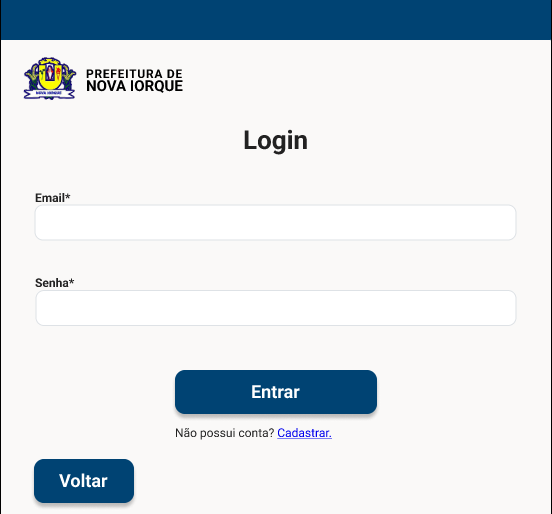
Redirecionado para a tela de login, o usuário deve inserir suas credenciais para prosseguir na tarefa ou se cadastrar.
Figura 21 - tela login nota fiscal

Autor: Necivaldo Amaral
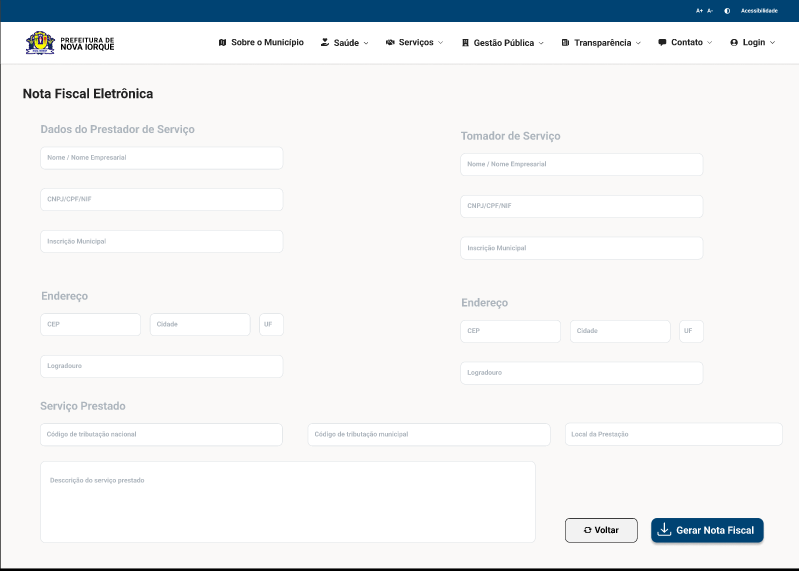
Na tela de notas fiscais, o usuário deverá preencher as informações do prestador de serviço, tomador de serviço e a descrição do serviço prestado. Para prosseguir o usuário deverá clicar no botão de gerar nota fiscal.
Figura 22 - tela formulário de nota fiscal

Autor: Necivaldo Amaral
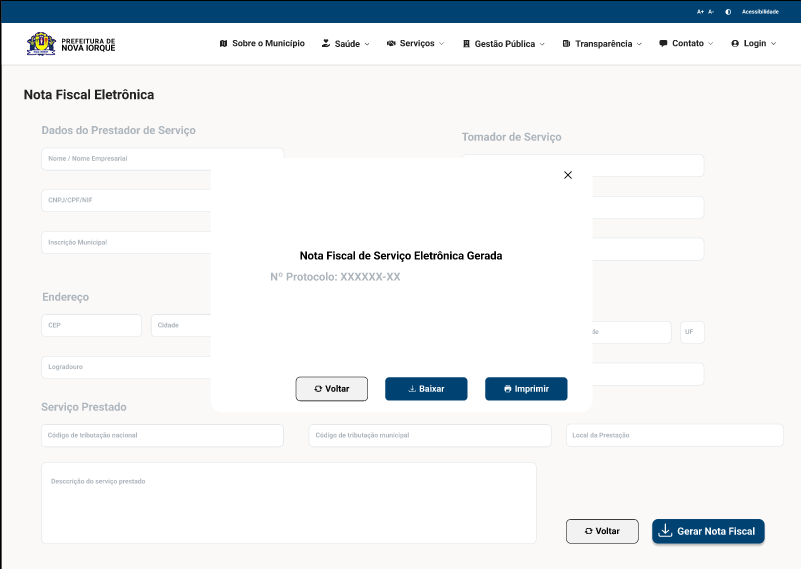
Após o envio da nota fiscal, o usuário receberá um modal com o número do protocolo, a opção de impressão da nota fiscal e a possibilidade de salvar a nota fiscal.
Figura 23 - confirmação de nota fiscal

Autor: Necivaldo Amaral
Referências Bibliográficas
- PREECE, Jenny; ROGERS, Yvonne; SHARP, Helen. Interaction Design: beyond human-computer interaction. 1. ed. New York: J. Wiley & Sons, 2002. Capítulo 08: Design, Prototipação e Construção. Páginas 265-266. Disponível em: https://libgen.li/file.php?md5=02236874c9b62b7d9aed9ec21639968a. Acesso em: 10 jan. 2025.
- ROSA, José; MORAES, Anamaria. Avaliação e projeto no design de interfaces. São Paulo: 2AB, 2010. Capítulo 09: Teste de usabilidade. Página 157.
Histórico de Versão
| Versão | Data | Autor(es) | Descrição | Data de Revisão | Revisor(es) |
|---|---|---|---|---|---|
| 1.0 | 12/01/2025 | Weverton Rodrigues | Criação do documento | 12/01/2025 | Paulo Henrique |
| 1.1 | 25/01/2025 | Paulo Henrique | Adicionando fluxo de interação do protótipo de alta fidelidade - Fazer um pedido no e-SIC | 25/01/2025 | Rodrigo Wendrel |
| 1.2 | 25/01/2025 | Weverton Rodrigues | Adicionado fluxo de interação do protótipo de alta fidelidade - Agendamento de Consulta Médica | 26/01/2025 | Necivaldo Amaral |
| 1.3 | 26/01/2025 | Rodrigo Wendrel | Adicionando fluxo de interação do protótipo de alta fidelidade - Busca por licitação | 26/01/2025 | Paulo Henrique |
| 1.4 | 26/01/2025 | Necivaldo Amaral | Adicionando fluxo de interação do protótipo de alta fidelidade - envio de nota fiscal de serviço | 26/01/2025 | Rodrigo Wendrel |