Protótipos de Papel
Introdução
Protótipo é uma representação limitada de um design que permite aos usuários interagir com ele e explorar a sua conveniência1. Protótipos respondem a questões e fornecem suporte aos designers para a escolha de uma dentre as várias opções. Portanto, servem para vários fins: por exemplo, testar a viabilidade técnica de uma ideia, esclarecer requisitos vagos, realizar testes com usuários e avaliações, ou verificar se um design é compatível com o resto do desenvolvimento do sistema2.
Um protótipo de baixa-fidelidade é aquele que não se assemelha muito ao produto final, utilizando materiais muito diferentes da versão final pretendida, como papel e cartolina, ao invés de telas eletrônicas, por exemplo. Eles são úteis devido a sua simplicidade, baixo custo e velocidade na produção. Isso significa que protótipos de baixa-fidelidade podem ser rapidamente modificados, possibilitando a exploração de ideias alternativas e novos tipos de design3.
O protótipo de papel é uma técnica de prototipação de baixa-fidelidade que consiste em desenhar a interface de um sistema em folhas de papel, simulando a interação do usuário com o sistema. O protótipo de papel é uma técnica de baixo custo e de fácil aplicação, que permite testar a usabilidade de um sistema de forma rápida e eficiente.
Objetivo
Com base no nível 02 de design, avaliação e desenvolvimento do processo de design da Engenharia de Usabilidade de Mayhew, o objetivo deste documento é apresentar os protótipos de baixa-fidelidade desenvolvidos utilizando a técnica de protótipo de papel das tarefas selecionadas, por cada membro, do site da Prefeitura Municipal de Nova Iorque.
Metodologia
Utilizando os storyboards e diagramas das análises de tarefas como base, seguindo a técnica de prototipação em papel, cada membro se responsabilizou em desenvolver seu respectivo protótipo seguindo a tarefa específica selecionada do site.
Protótipos
Protótipo de Papel 1 - Fazer um pedido no e-SIC
Baseado no diagrama HTA - Realizar Pedido no e-SIC e tendo como base o objetivo do storyboard - Fazer um pedido no e-SIC, foi desenvolvido o protótipo de papel para a tarefa de fazer um pedido no e-SIC. Começando pela tela inicial do site.
Figura 1 - Tela inicial do protótipo

Autor: Paulo Henrique
Na tela inicial, há duas formas de se acessar o e-SIC: por meio do "Mapa do Site" no canto superior direito ou pelo carrosel no qual se localiza a opção "Cidadão / e-SIC". Ao clicar na opção "Mapa do Site", uma pequena janela se abre com as opções de acesso ao e-SIC.
Figura 2 - Tela inicial do protótipo com o mapa do site aberto

Autor: Paulo Henrique
Ao passar o mouse sobre a opção "Cidadão / e-SIC" no carrosel, surgirá uma extensão com as opções de acesso ao e-SIC.
Figura 3 - Tela inicial do protótipo com extensão de acesso ao e-SIC

Autor: Paulo Henrique
Ambas opções levam para a página do e-SIC. Nesta p�ágina, há a possibilidade de fazer um pedido ou consultar um pedido já realizado através de um protocolo. Além disso, há também informações úteis sobre onde fazer um pedido presencialmente, explicação da lei de acesso à informação, prazo de resposta por parte da prefeitura e uma tabela mostrando o os pedidos e eventuais respostas.
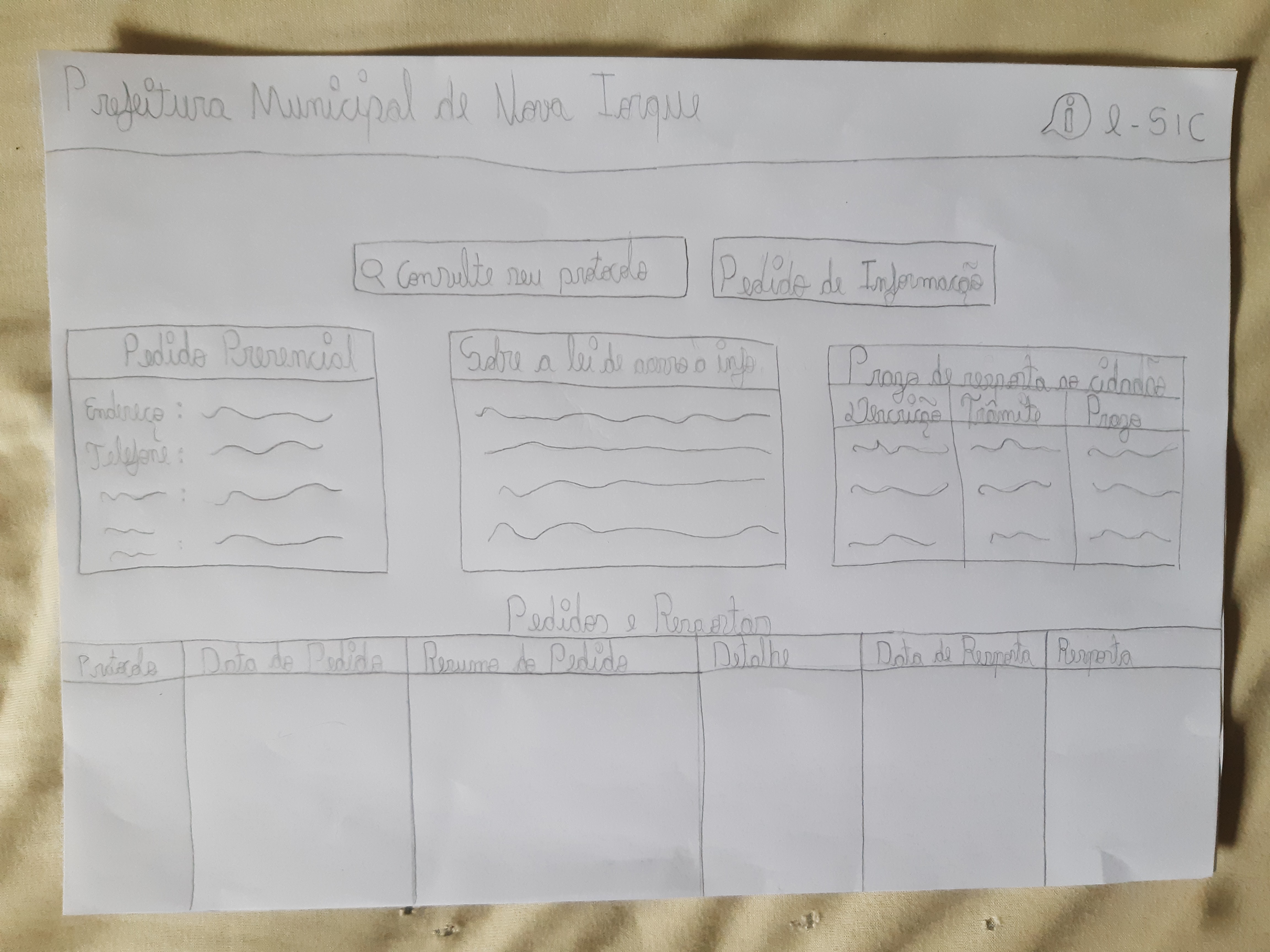
Figura 4 - Tela do e-SIC no protótipo

Autor: Paulo Henrique
Ao passar o mouse sobre a opção "Pedido de Informação", surgirá uma extensão com três opções: "Entrar", "Cadastrar" e "Pedido Anônimo". Ao clicar em "Cadastrar", o usuário será redirecionado para a página de cadastro. Ao clicar em "Pedido Anônimo", o usuário será redirecionado para o formulário de pedido de forma anônima.
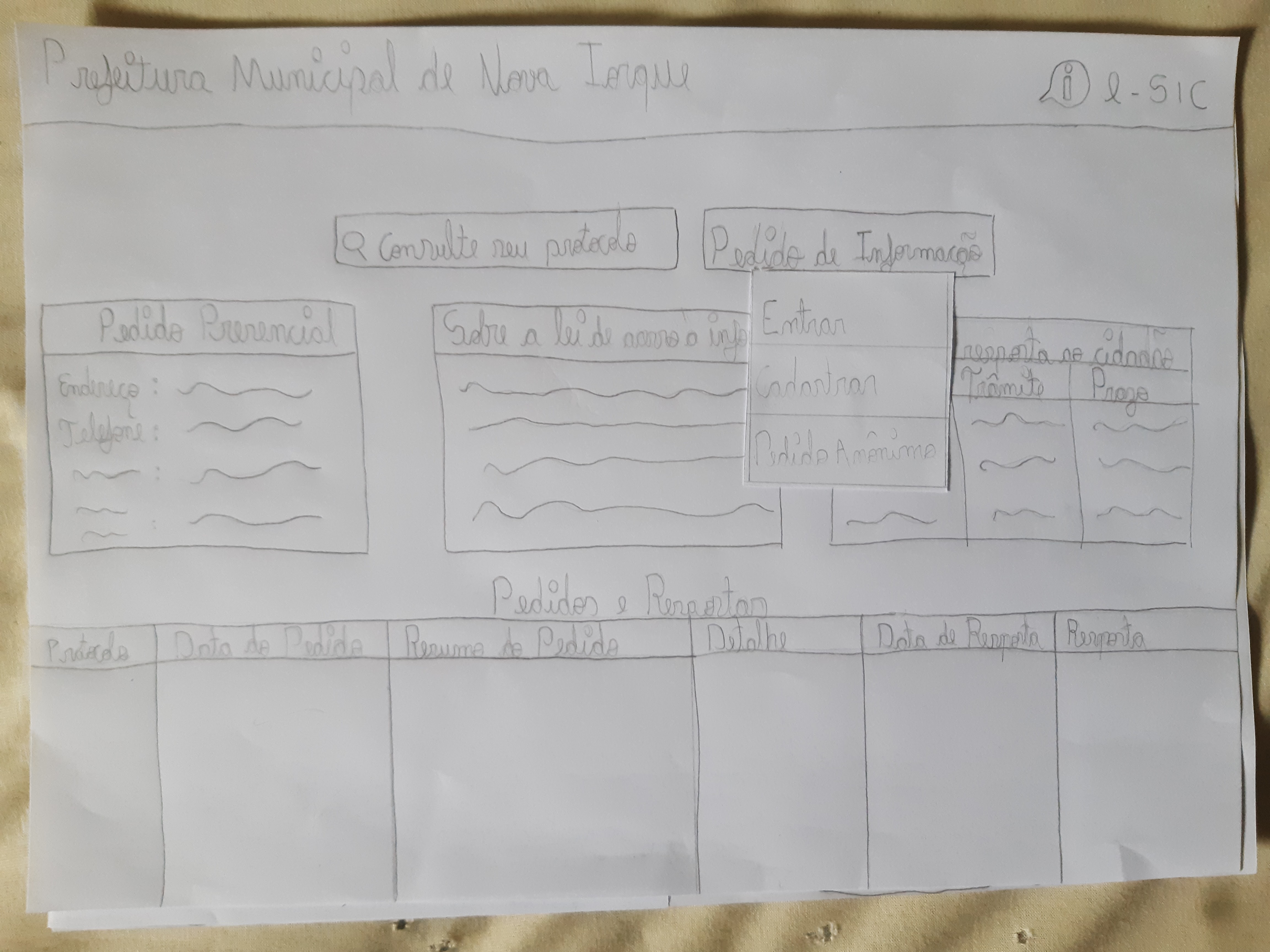
Figura 5 - Tela do e-SIC no protótipo com extensão do pedido de informação

Autor: Paulo Henrique
Fluxo Alternativo - "Entrar"
Ao clicar em "Entrar", o usuário será redirecionado para a página de login. Nela o usuárrio inserirá seu email e senha e clicará em "Login". Caso o usuário não tenha cadastro, ele poderá clicar em "Cadastrar" para ser redirecionado para a página de cadastro.
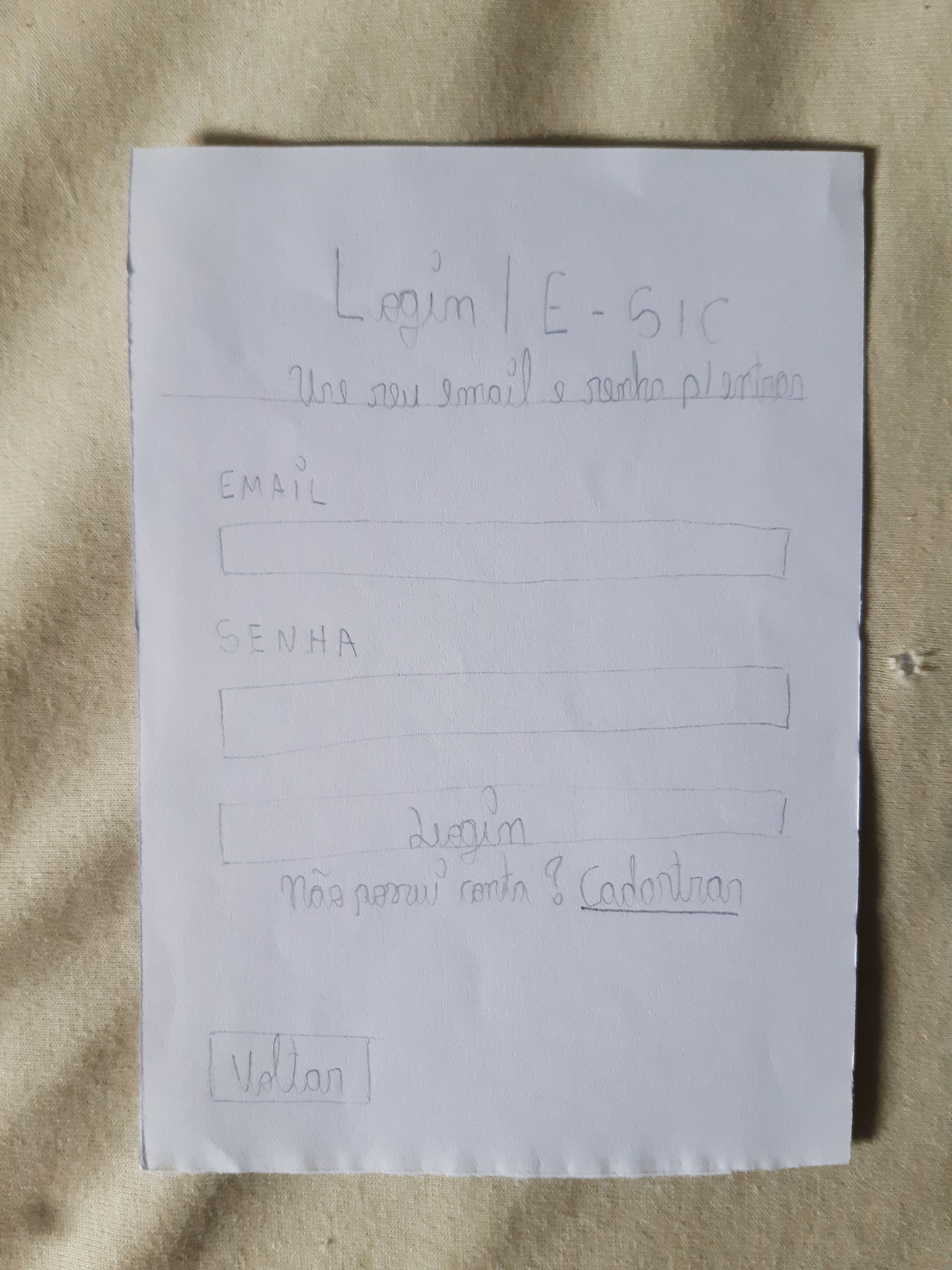
Figura 6 - Tela de login do protótipo

Autor: Paulo Henrique
Feito o login, o usuário será redirecionado para a página com o formulário de pedido. Na página do formulário de pedido, o usuário preencherá os campos de "Resumo" e "Detalhamento da Solicitação", obrigatórios, e selecionar a "Unidade Desejada" que é opcional.
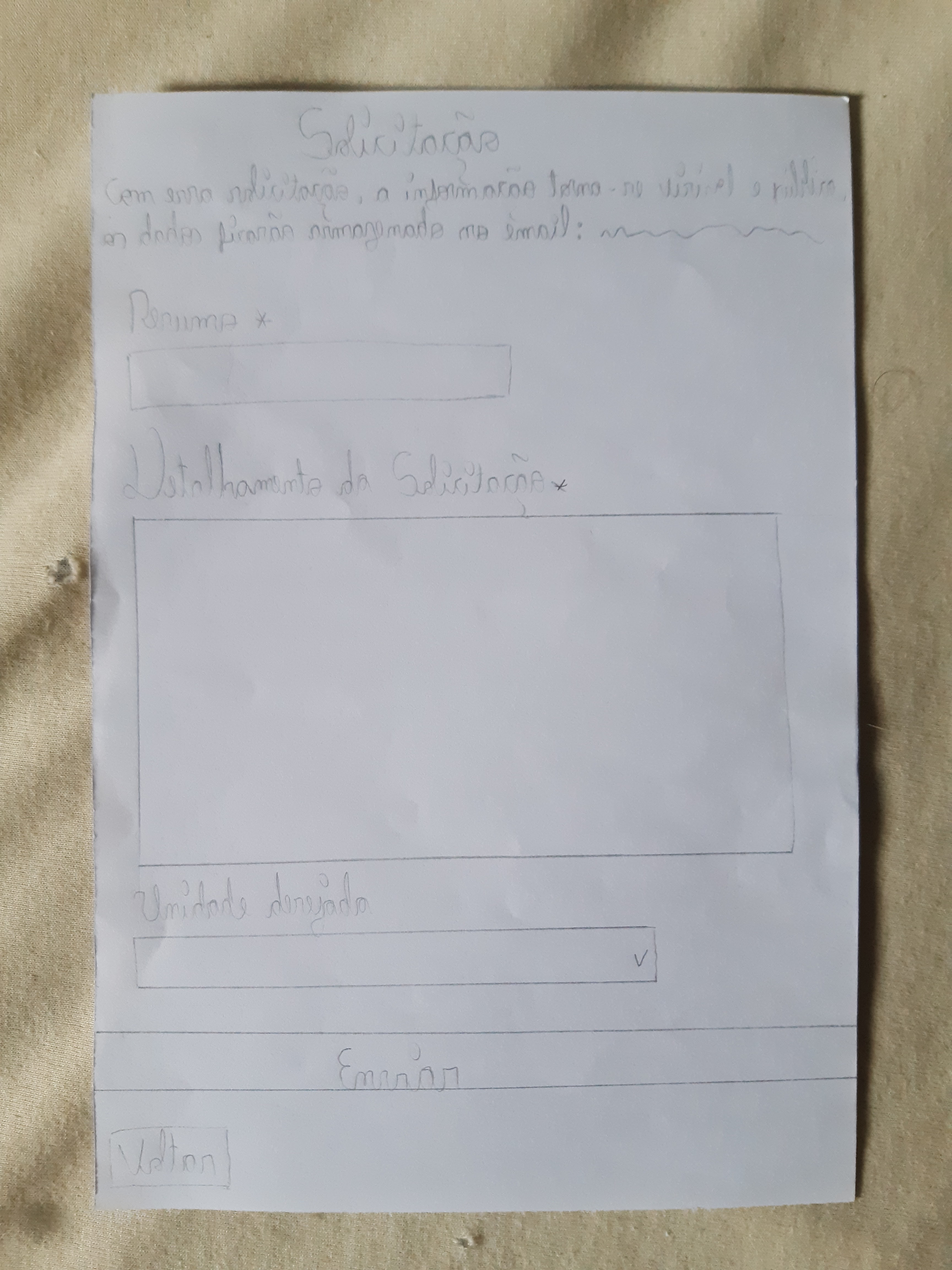
Figura 7 - Tela de solicitação de pedido do protótipo

Autor: Paulo Henrique
Fluxo Alternativo - "Cadastrar"
Caso o usuário clique em "Cadastrar", ele será redirecionado para a página de cadastro. Nela, o usuário preencherá os campos de "CPF ou CNPJ", "Nome Completo", "Data de Nascimento", "Sexo", "Escolaridade", "Telefone", "Email" e "Senha" e clicará em "Cadastrar". Caso o usuário já tenha cadastro, ele poderá clicar em "Entrar" para ser redirecionado para a página de login.
Figura 8 - Tela de cadastro do protótipo

Autor: Paulo Henrique
Após clicar em "Cadastrar", o usuário receberá uma confirmação de cadastro e logo em seguida será redirecionado para a página do e-SIC. Após o cadastro, o fluxo alternativo - "Entrar" será seguido.
Fluxo Alternativo - "Pedido Anônimo"
Ao clicar em "Pedido Anônimo", o usuário será redirecionado para o formulário de pedido de forma anônima. Neste formulário, o usuário preencherá os campos de "Reside no Muncípio", "Sexo", "Escolaridade", "Faixa Etária", opcionais, "Resumo", "Detalhamento da Solicitação", obrigatórios e a "Unidade Desejada" que é opcional. Após preencher os campos, o usuário clicará em "Enviar".
Figura 9 - Tela de solicitação de pedido anônimo do protótipo

Autor: Paulo Henrique
Após clicar em "Enviar", o pedido será registrado e aparecerá uma janela de confirmação da realização do pedido na qual há um botão "Continuar" que redirecionará o usuário para a página do e-SIC com o pedido registrado.
Figura 10 - Tela de solicitação de pedido realizado

Autor: Paulo Henrique
Figura 11 - Tela do e-SIC no protótipo com o pedido realizado

Autor: Paulo Henrique
Protótipo de Papel 2 - Agendamento de Consulta Médica
Baseando-se na análise CMN-GOMS detalhada - Agendar consulta médica no site da prefeitura e no Storyboard 2 - Agendamento de Consulta Médica para Dona Lúcia, o protótipo de papel foi desenvolvido para representar de forma visual e interativa o fluxo de agendamento de consultas médicas no site da prefeitura. O protótipo de papel consiste em duas telas principais, detalhadas a seguir:
Tela Inicial:
- Um menu suspenso localizado no menu horizontal, onde o usuário pode selecionar a opção "Saúde" para acessar a funcionalidade de agendamento.
- Uma barra de pesquisa, permitindo buscar diretamente pelo termo "agendamento de consultas".
Tela de Formulário:
- Dados Pessoais: Nome completo, CPF, e número do CNS, com preenchimento automático para usuários logados.
- Endereço: CEP, cidade, UF e logradouro.
- Detalhes do Agendamento: Menu suspenso para especialidade, data, horário e um mapa interativo para escolha da UBS.
Além disso, a interação do usuário é simplificada pelos botões "Cancelar" e "Salvar" inicialmente. Após salvar, novos botões (como "Baixar", "Imprimir", "Editar" e "Excluir") são adicionados para oferecer mais opções de gerenciamento.
Fluxos Alternativos e Modais
- Se o usuário optar por cancelar o preenchimento, ele será redirecionado à tela inicial.
- Ao salvar o agendamento, um modal é exibido com resumo do agendamento e opções para baixar, imprimir ou fechar.
- Caso o usuário exclua um agendamento, um modal de confirmação aparece com a opção de cancelar ou confirmar a exclusão.
Figura 12 - Protótipo de Papel: Agendamento de Consulta Médica
Autor: Weverton Rodrigues
Protótipo de Papel 3 - Registro de reclamação na ouvidoria
Baseado na análise de tarefas GOMS para "Abrir uma nova solicitação no canal de ouvidoria virtual", foi desenvolvido o protótipo de papel que representa as etapas do processo.
Tela Inicial
Na tela inicial, o usuário tem três métodos principais para acessar o canal de ouvidoria:
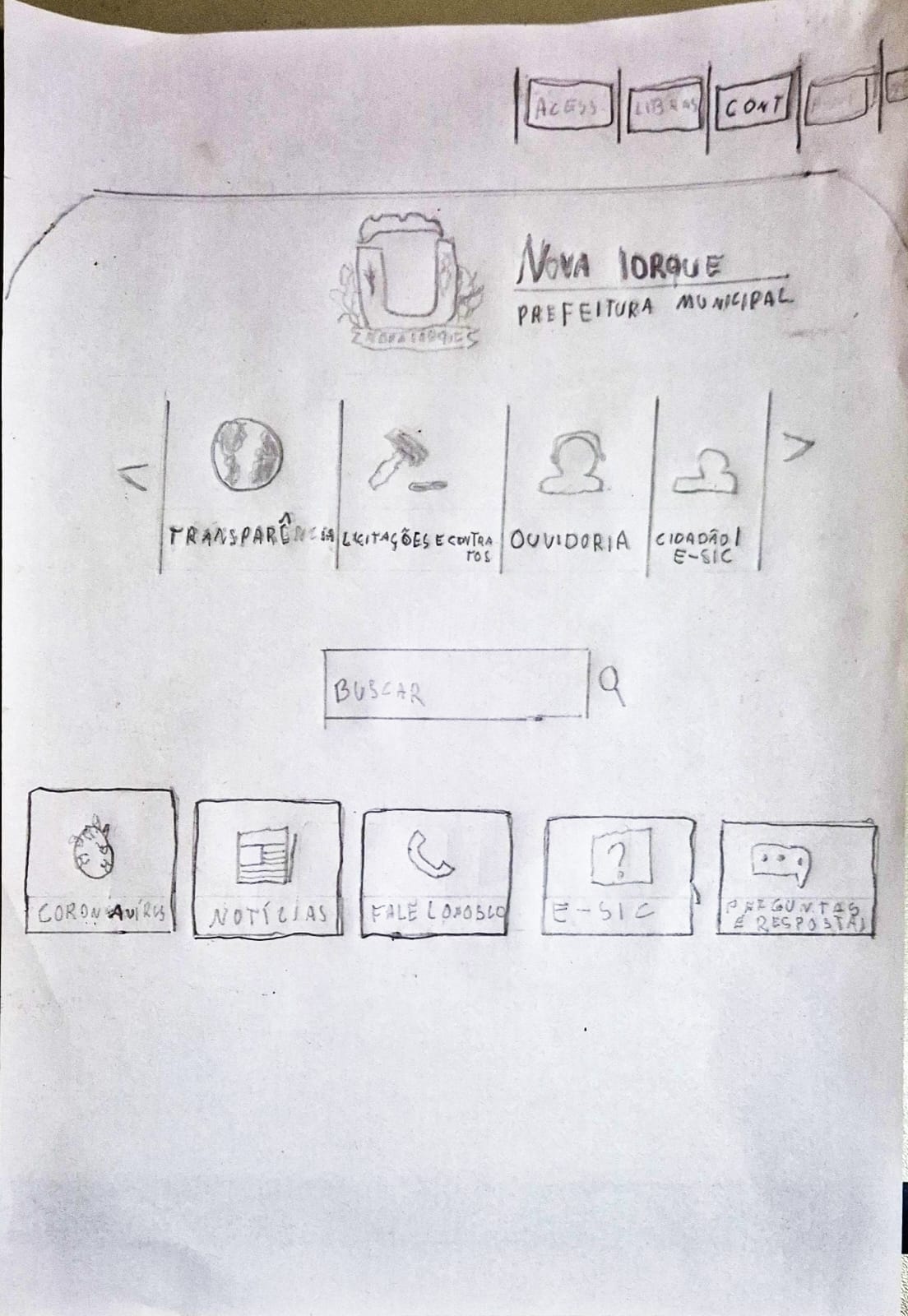
Navegando pelo carrossel de ícones: O usuário identifica o carrossel na página principal e localiza o ícone da ouvidoria visualmente.
Figura 13 - Página principal

Autor: Pedro Luiz
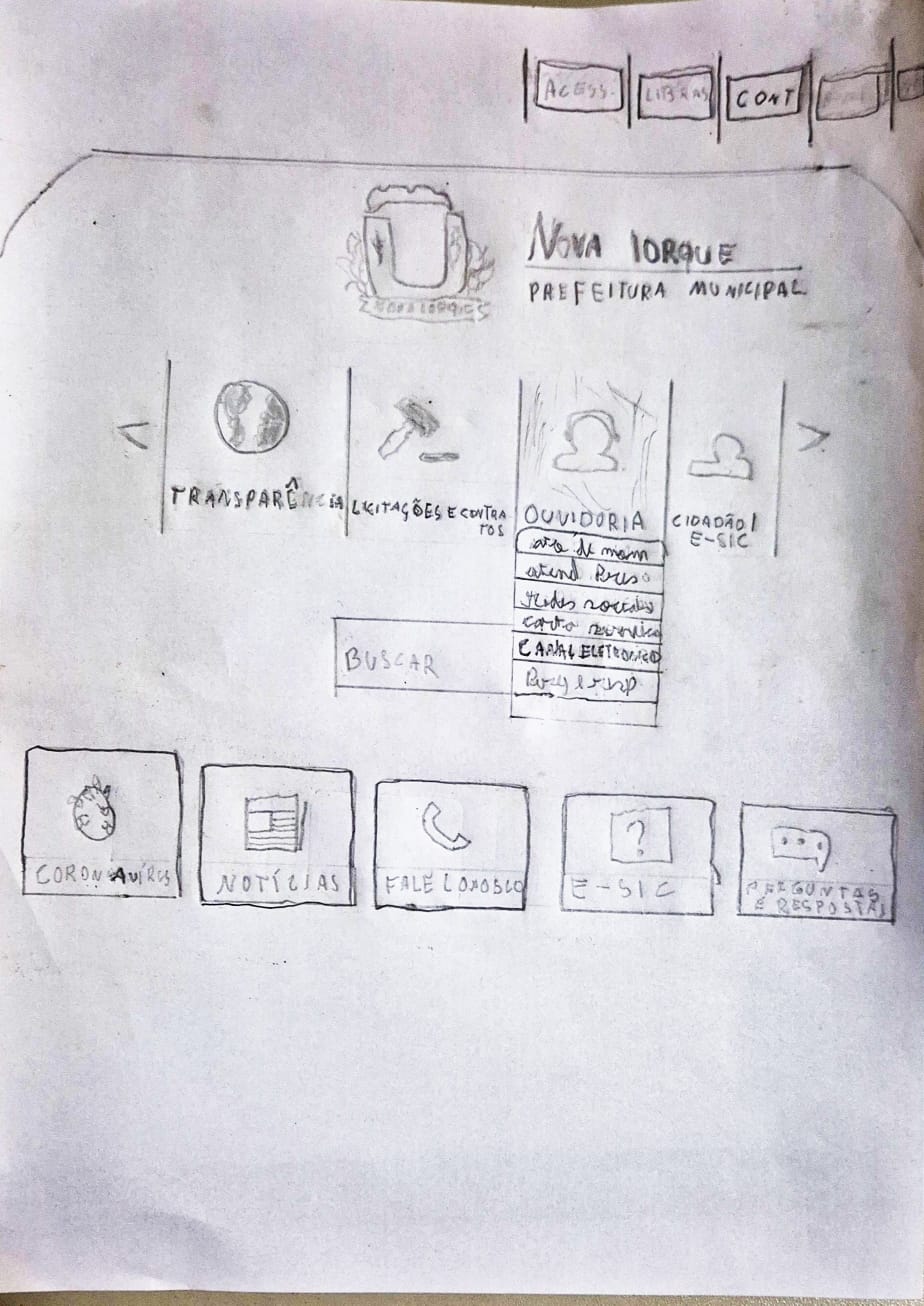
Posicionando o mouse diretamente sobre o ícone da ouvidoria: Quando o usuário encontra o ícone da ouvidoria diretamente, uma descrição é exibida ao passar o mouse, indicando a funcionalidade antes de clicar.
Figura 14 - Menu suspenso

Autor: Pedro Luiz
Selecionando o link direto para o canal eletrônico de acesso: O usuário, já familiarizado com o site, localiza rapidamente o link "Canal Eletrônico de Acesso" na página inicial e clica para acessar a ouvidoria.
Página da Ouvidoria Virtual
Ao acessar a seção da ouvidoria virtual, o usuário tem a opção de preencher uma nova solicitação ou acompanhar uma solicitação existente.
Figura 15 - Página da ouvidoria

Autor: Pedro Luiz
Nova solicitação: O usuário clica em "Nova Solicitação" e é redirecionado para o formulário de manifestação.Acompanhamento de solicitação existente: O usuário pode inserir o código de acompanhamento na seção dedicada e visualizar o status de sua solicitação.
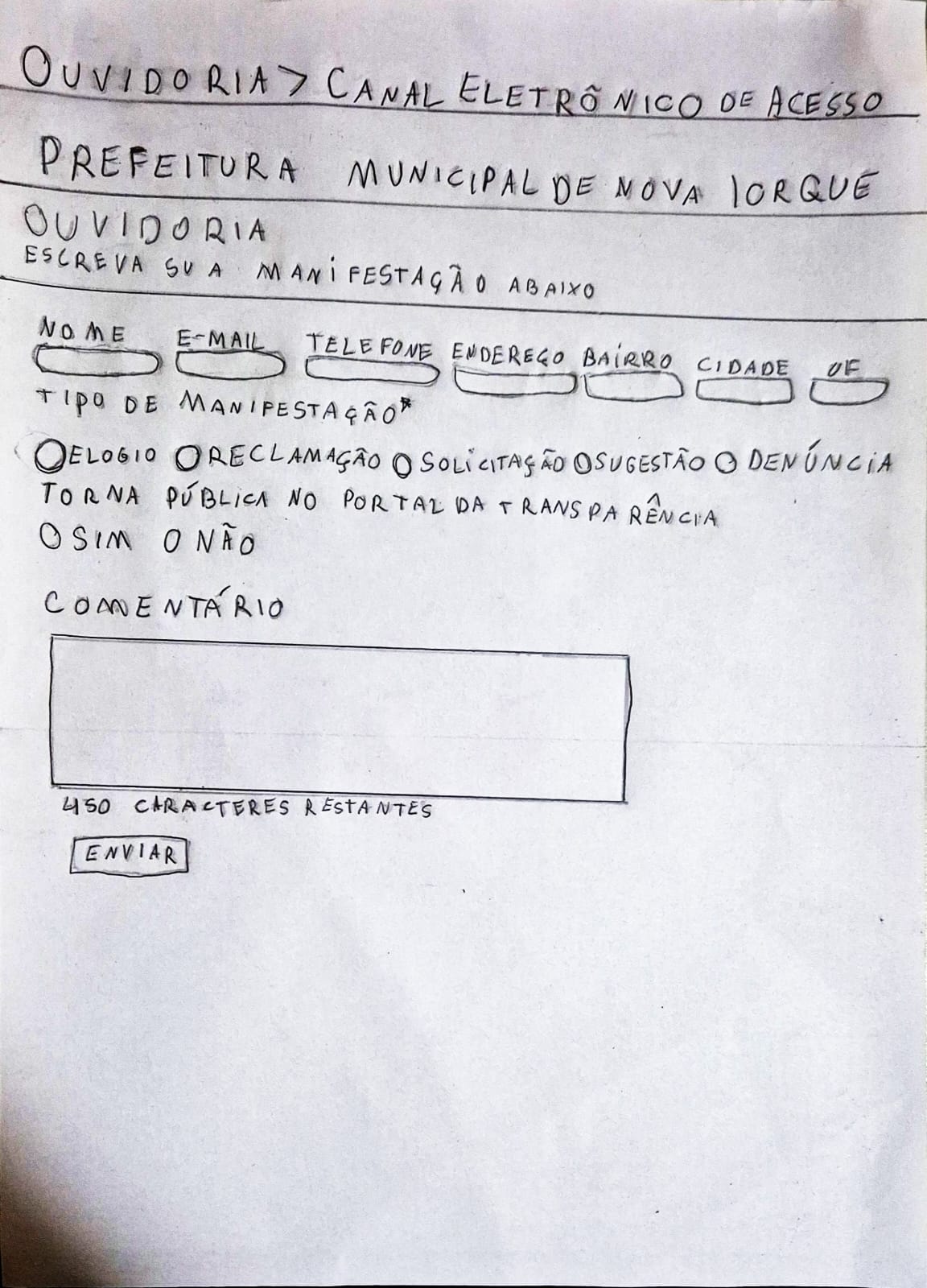
Formulário de Manifestação Ao acessar o formulário, o usuário segue as etapas abaixo:
Preenchimento de informações pessoais: O formulário exibe os campos obrigatórios: Nome, E-mail, Telefone, Endereço, Bairro, Cidade e UF. O usuário insere as informações manualmente.
Seleção do tipo de manifestação: O usuário seleciona a natureza da manifestação (Elogio, Reclamação, Solicitação, Sugestão ou Denúncia) em um menu suspenso.
Descrição da manifestação: O usuário localiza o campo de texto, insere os detalhes da solicitação e escolhe se deseja que a manifestação seja pública ou anônima.
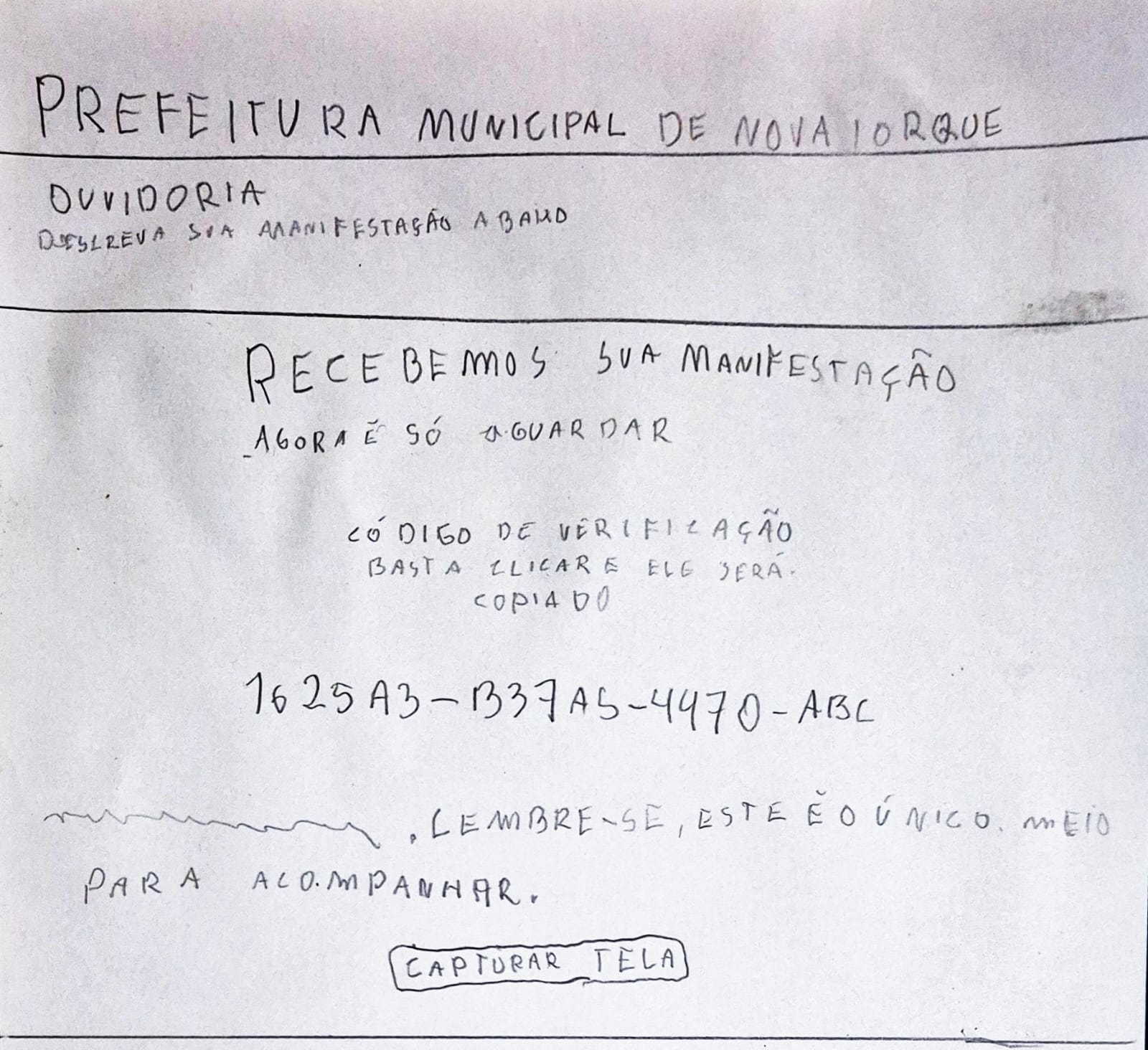
Confirmação e Código de Acompanhamento Após revisar todos os dados preenchidos:
O usuário clica no botão "Enviar". Uma mensagem de confirmação é exibida com o código de acompanhamento gerado automaticamente. O código pode ser anotado para acompanhamento futuro.
Figura 16 - Página da ouvidoria

Autor: Pedro Luiz
Fluxo Alternativo - Acompanhamento de Solicitações
Caso o usuário já tenha um código de acompanhamento, ele pode seguir o fluxo abaixo:
Acessa a página de "Acompanhamento de Solicitações". Insere o código no campo apropriado e clica em "Buscar". Visualiza o status da solicitação. (Imagem: Página de acompanhamento com campo preenchido e status exibido) Esse protótipo em papel visa facilitar a validação do design e a experiência do usuário em cada etapa do processo.
Protótipo de Papel 4 - Busca por licitação fracassada
Baseado no diagrama HTA - Licitações desertas ou fracassadas e tendo como base o objetivo do Storyboard - Busca por licitações fracassadas .
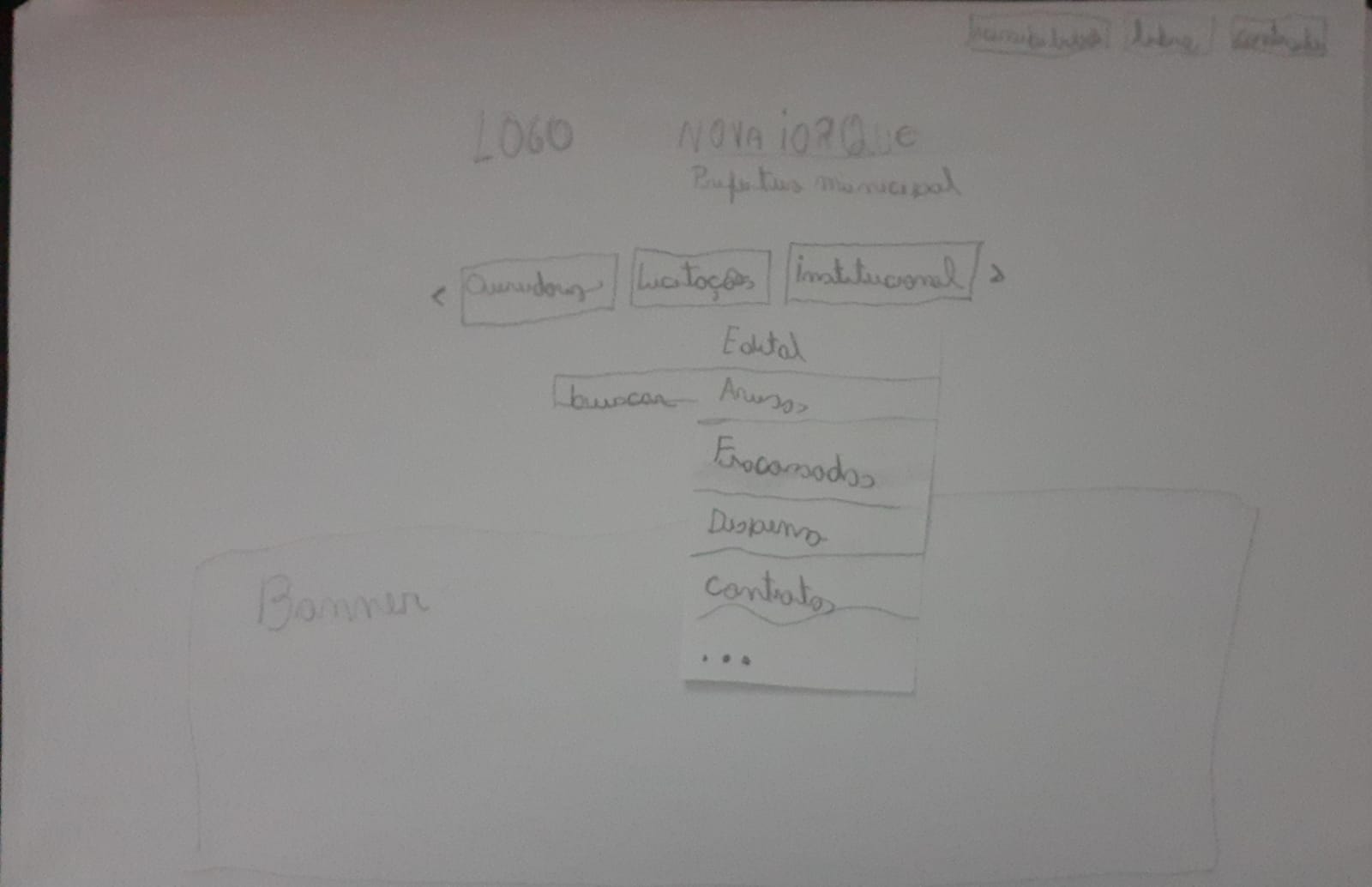
Figura 17 - Tela inicial do protótipo

Autor: Rodrigo Wendrel
Na tela inicial, é possível visualizar o carrossel onde o usuário pode buscar pela opção de licitações. Ao selecionar esta opção, um menu de buscas aparece várias categorias de licitações aparecem. No caso, buscamos as fracassadas
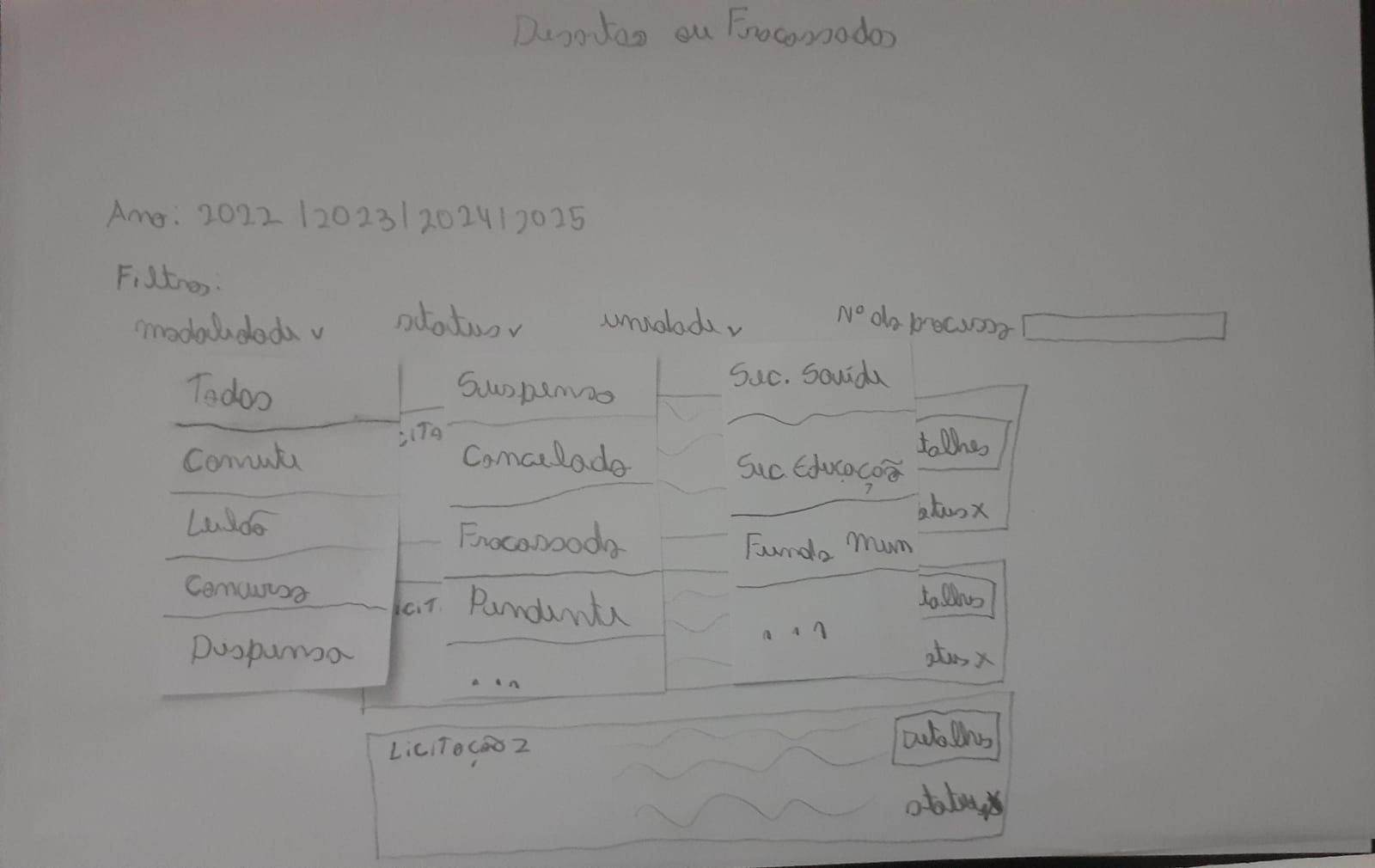
Figura 18 - Tela de licitações

Autor: Rodrigo Wendrel
Nesta tela, temos os filtros de ano, modalidade, status e unidade sendo que, estes possuem um menu com mais opções. Também temos uma busca pelo número da licitação. Ao adicionar os filtros, as licitações correspondentes aparecem e é possível clicar em detalhes para ver tudo sobre a licitação escolhida.
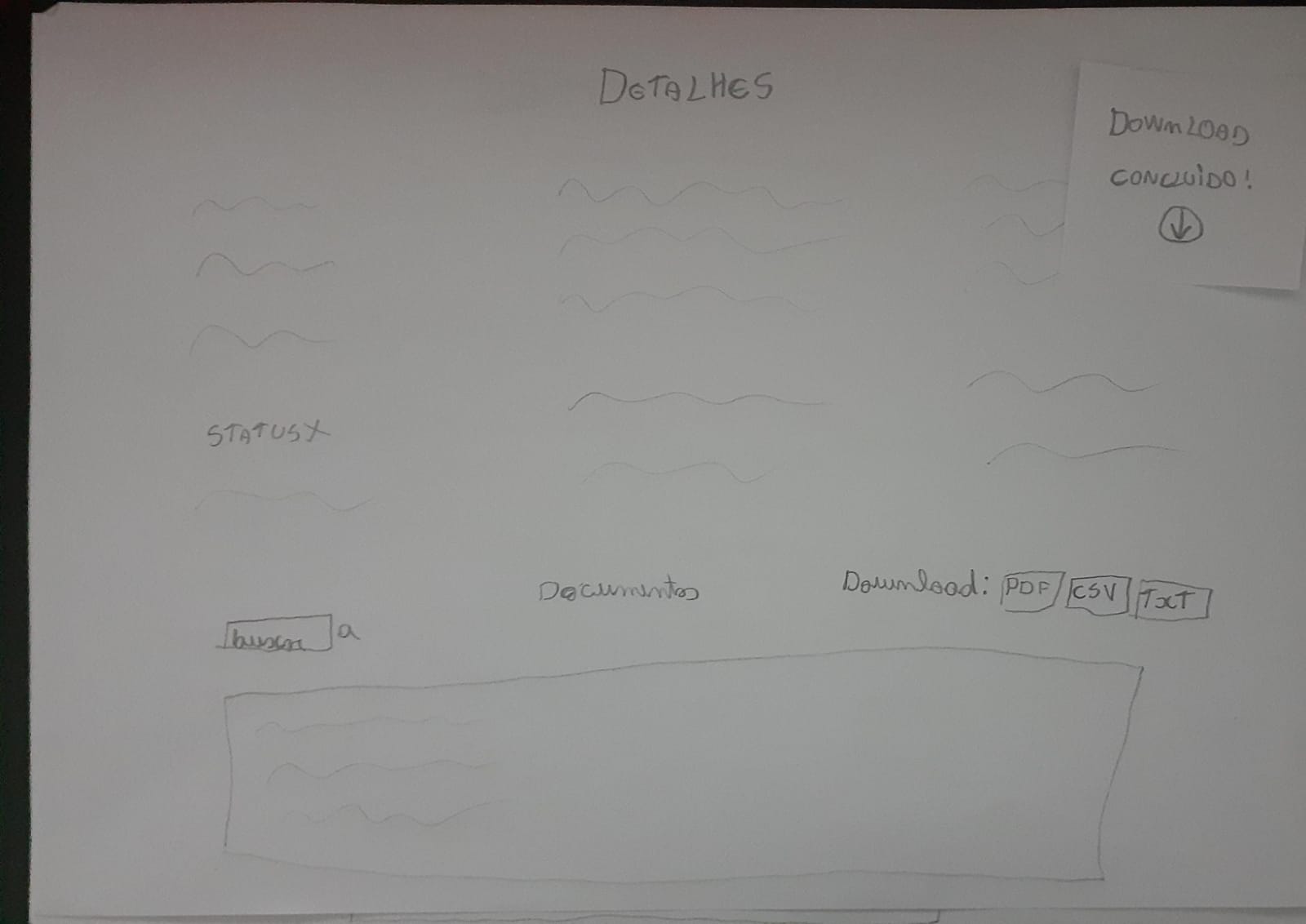
Figura 19 - Tela de detalhes

Autor: Rodrigo Wendrel
Então, os detalhes são exibidos, é possível visualizar os documentos da licitação e fazer o download no formato desejado. Então, um pop-up de sucesso é exibido.
Protótipo de Papel 5 - Envio de Nota Fiscal de Serviço
Baseado no diagrama HTA - Envio de Nota Fiscal de Serviço e tendo como base o objetivo do Storyboard - Envio de Nota Fiscal de Serviço
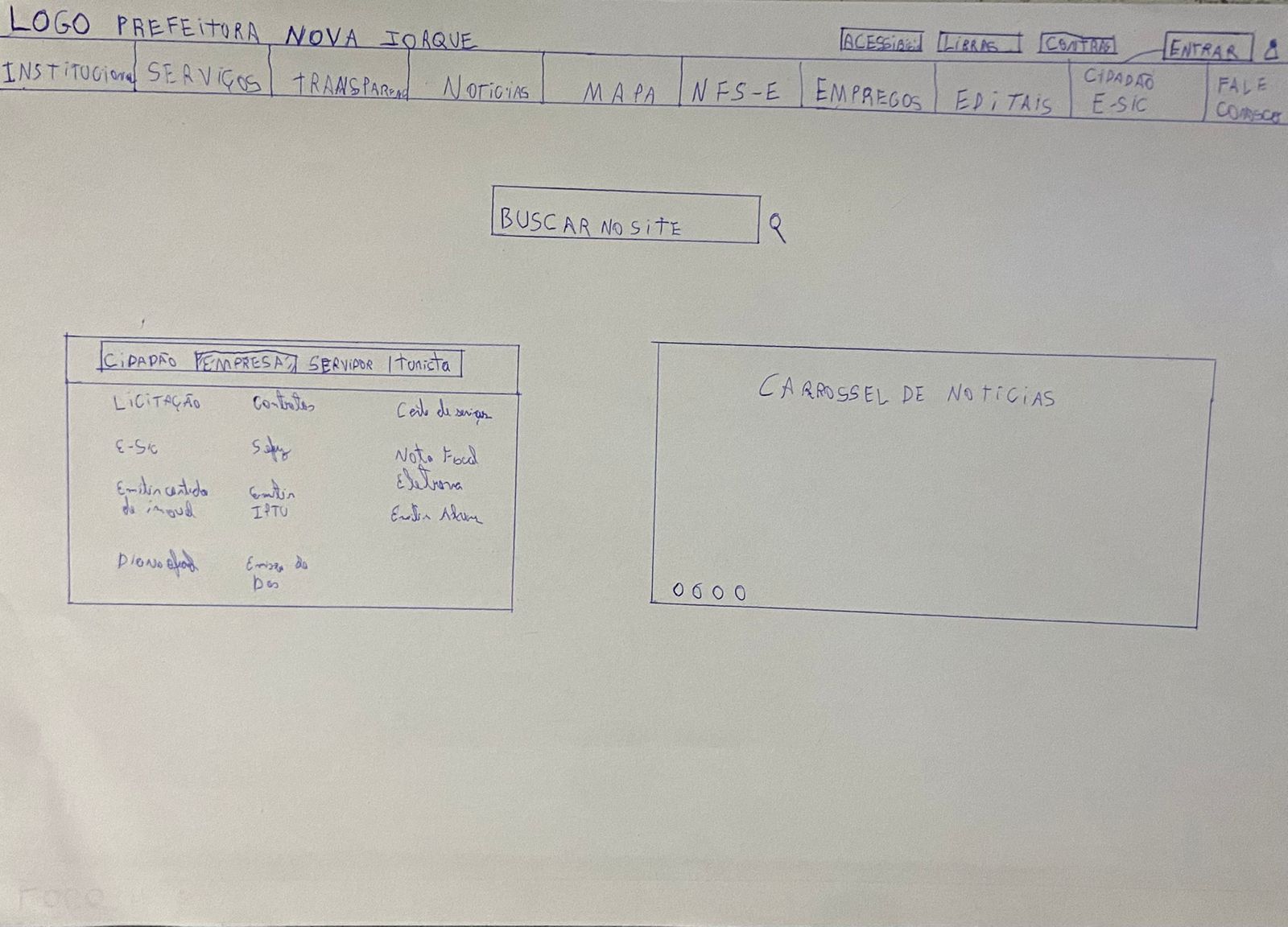
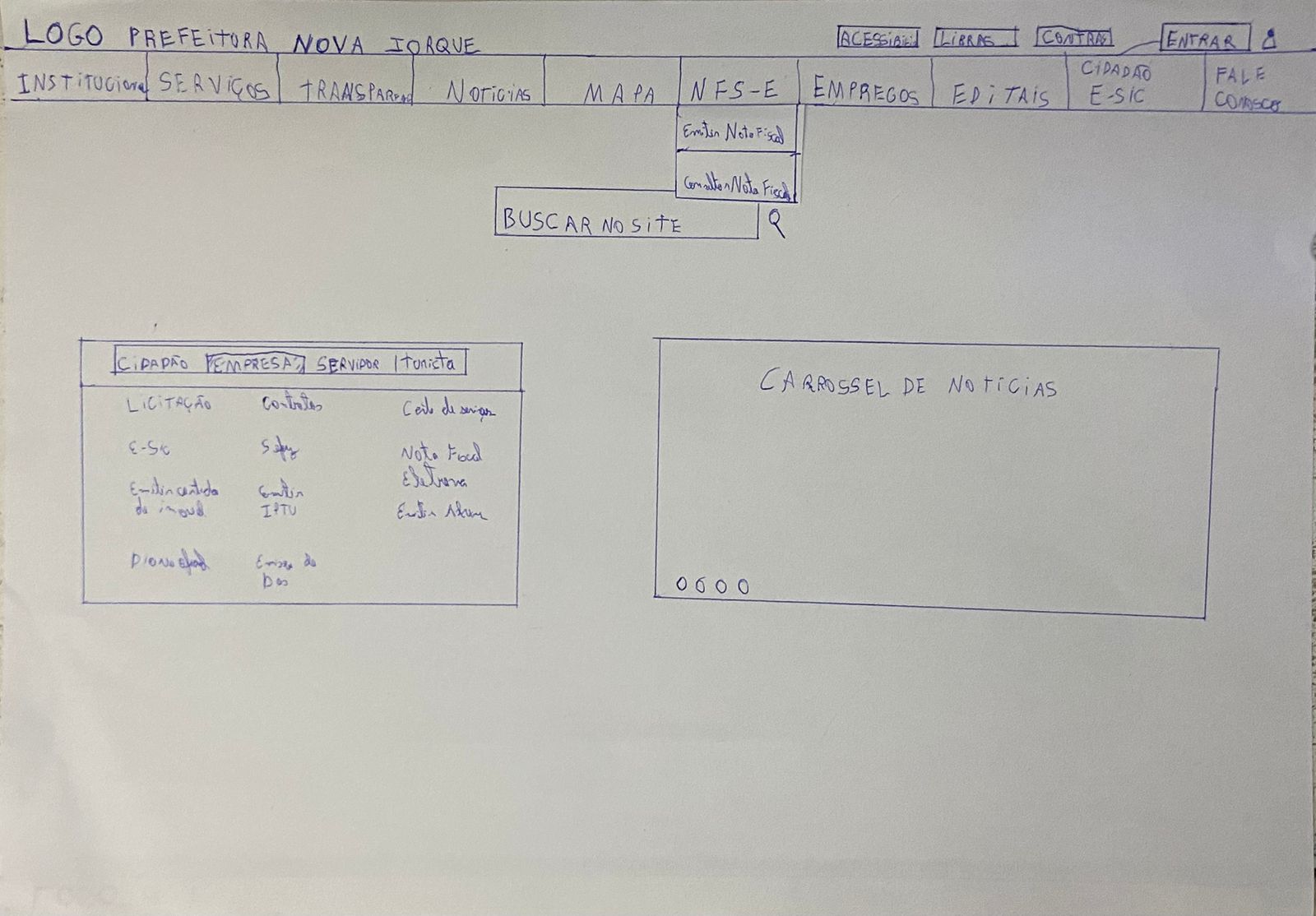
Figura 20 - Tela inicial do protótipo

Autor: Necivaldo Amaral
Na tela inicial, há duas formas de acessar as notas fiscais de serviço: por meio do menu superior na opção NFS-E e pelas listadas em empresas no canto inferior esquerdo.
Figura 21 - Tela inicial do protótipo com menu dropdown

Autor: Necivaldo Amaral
Ao passar o mouse por cima da opção NFS-E o usuario pode escolher entre as opções: 1. Emitir nota fiscal, 2. Consultar nota fiscal.
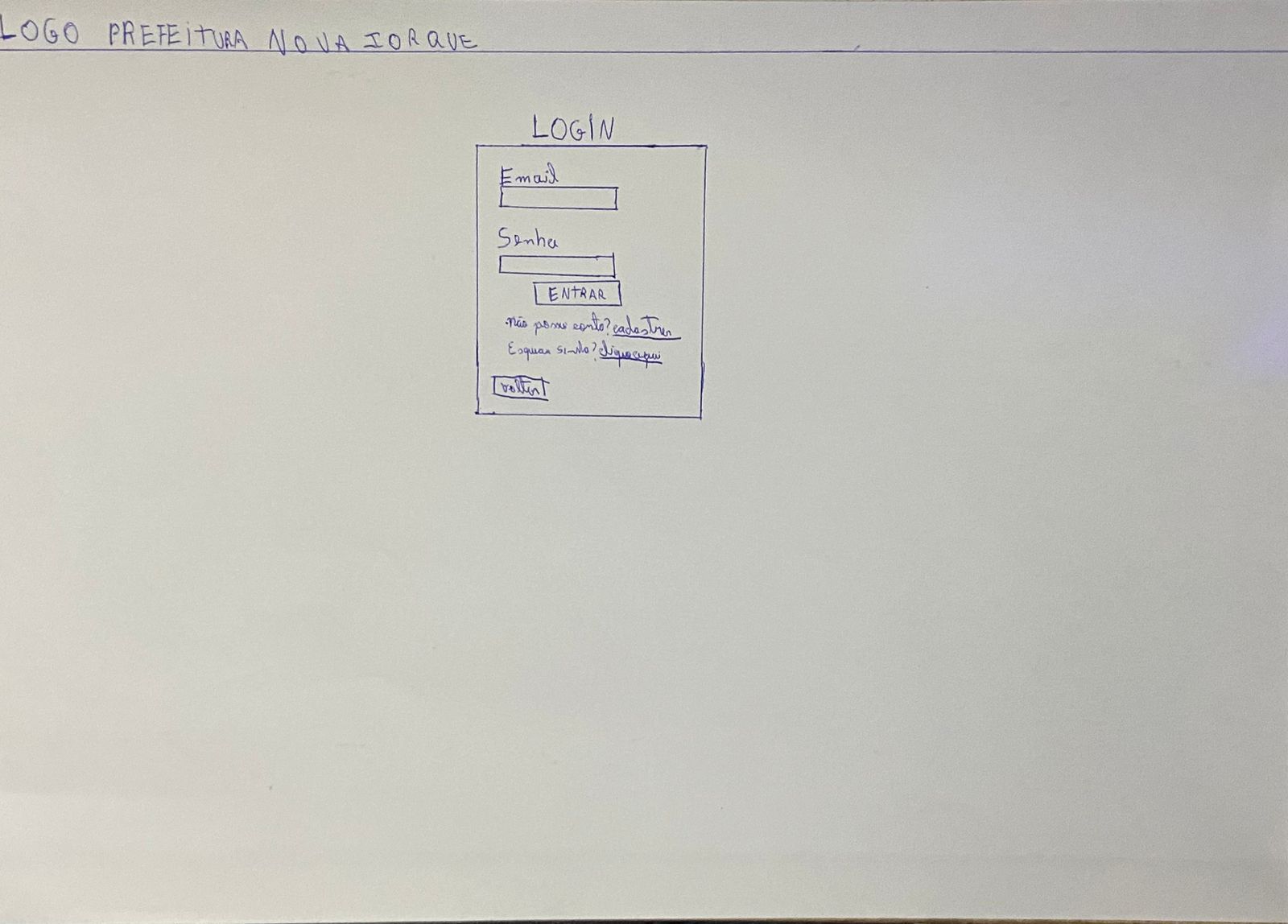
Figura 22 - Tela de Login

Autor: Necivaldo Amaral
Para realizar uma das funções da nota fiscal de serviço o usuario deve logar no sistema ou cadastrar-se. Logo após será redirecionado.
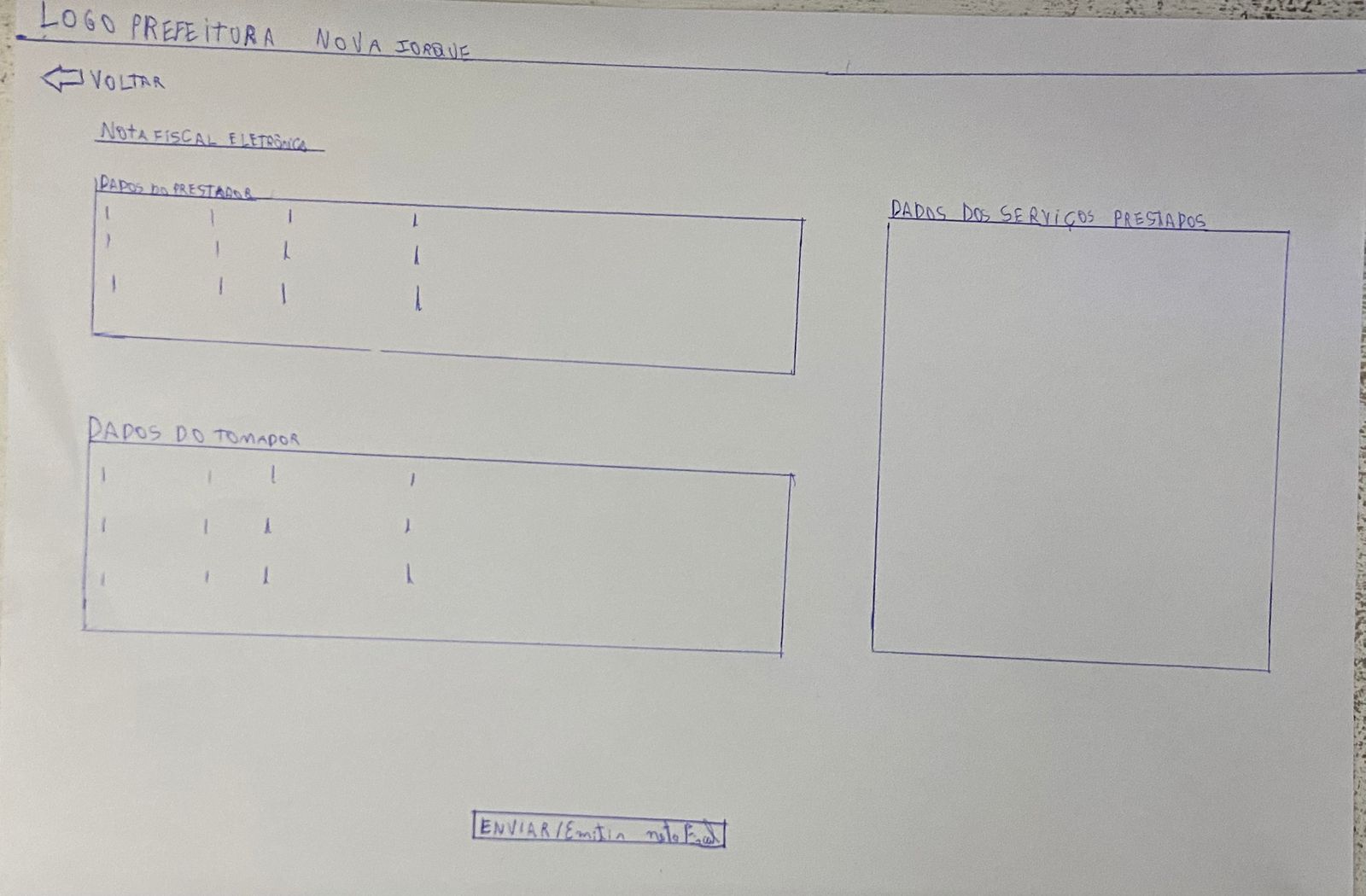
Figura 23 - Tela de formulário

Autor: Necivaldo Amaral
Nessa tela o usuário poderá preencher as informações do formulário para a emissão da nota fiscal de serviço.
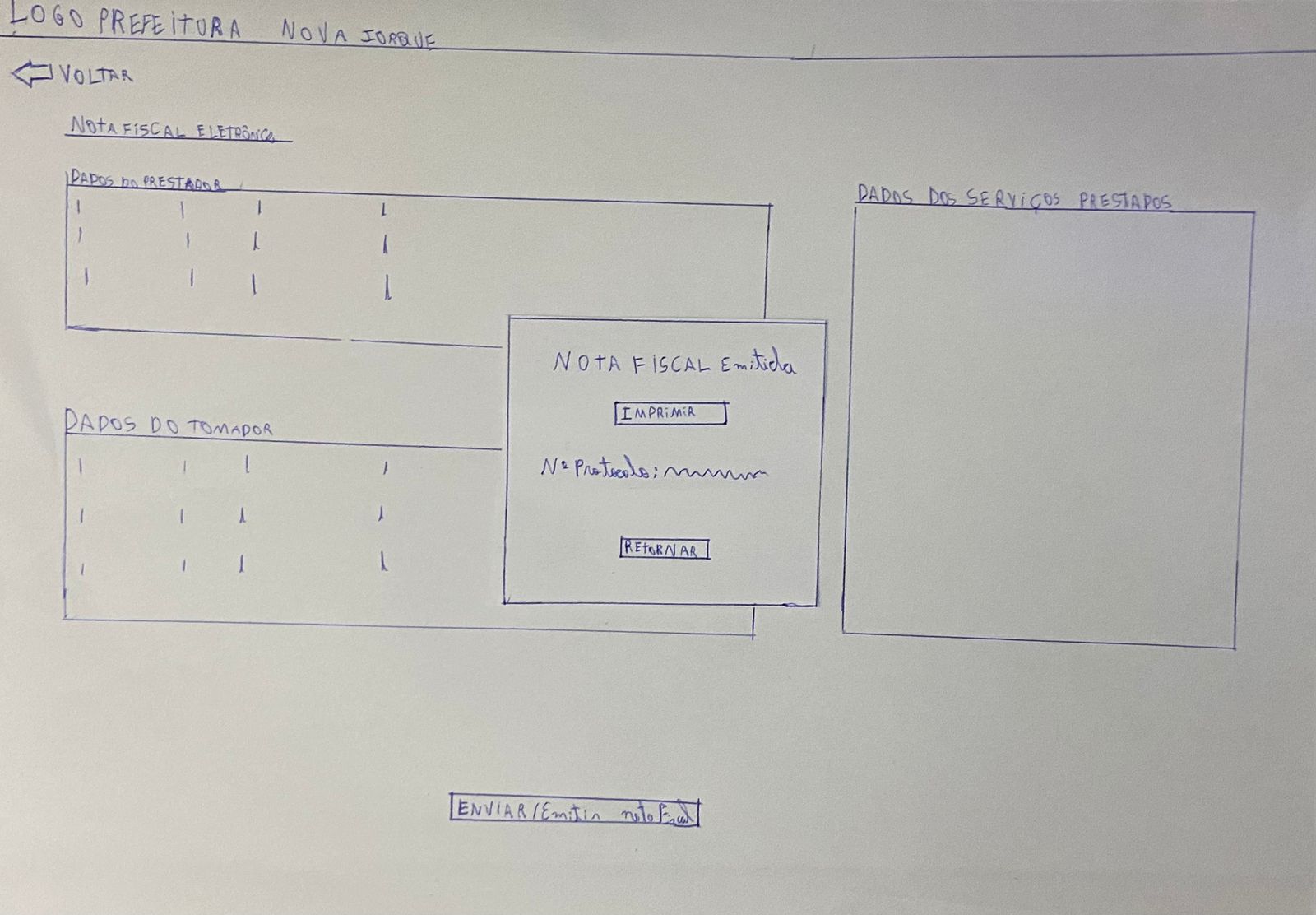
Figura 24 - Tela de confirmação de Formulário enviado

Autor: Necivaldo Amaral
Após o envio do formulário é notificado ao usuário a emissão com possibilidade de impressão / salvar e dado a opção de retorno a tela inicial.
Bibliografia
- BRASIL. Prefeitura Municipal de Nova Iorque. Prefeitura Municipal de Nova Iorque. Disponível em: https://www.novaiorque.ma.gov.br/. Acesso em: 02 jan. 2025.
Referências Bibliográficas
- PREECE, Jenny; ROGERS, Yvonne; SHARP, Helen. Interaction design: beyond human-computer interaction. 1. ed. New York: J. Wiley & Sons, 2002. Capítulo 08: Design, Prototipação e Construção. Página 261. Disponível em: libgen.li/file.php?md5=02236874c9b62b7d9aed9ec21639968a. Acesso em: 02 jan. 2025.
- PREECE, Jenny; ROGERS, Yvonne; SHARP, Helen. Interaction design: beyond human-computer interaction. 1. ed. New York: J. Wiley & Sons, 2002. Capítulo 08: Design, Prototipação e Construção. Página 261. Disponível em: libgen.li/file.php?md5=02236874c9b62b7d9aed9ec21639968a. Acesso em: 02 jan. 2025.
- PREECE, Jenny; ROGERS, Yvonne; SHARP, Helen. Interaction design: beyond human-computer interaction. 1. ed. New York: J. Wiley & Sons, 2002. Capítulo 08: Design, Prototipação e Construção. Página 262-263. Disponível em: libgen.li/file.php?md5=02236874c9b62b7d9aed9ec21639968a. Acesso em: 02 jan. 2025.
Histórico de Versão
| Versão | Data | Autor(es) | Descrição | Data de Revisão | Revisor(es) |
|---|---|---|---|---|---|
| 1.0 | 02/01/2025 | Paulo Henrique | Criação do documento | 02/01/2025 | Weverton Rodrigues |
| 1.1 | 05/01/2025 | Paulo Henrique | Protótipo - Realizar pedido no e-SIC | 05/01/2025 | Rodrigo Wendrel |
| 1.2 | 05/01/2025 | Pedro Luiz | Protótipo - Registrar chamado na ouvidoria | 05/01/2025 | Rodrigo Wendrel |
| 1.3 | 05/01/2025 | Paulo Henrique | Imagens do protótipo - Realizar pedido no e-SIC | 05/01/2025 | Pedro Luiz |
| 1.4 | 05/01/2025 | Weverton Rodrigues | Protótipo - Agendamento de Consulta Médica | 05/01/2025 | Paulo Henrique |
| 1.5 | 05/01/2025 | Rodrigo Wendrel | Imagens do protótipo - Buscar por licitação fracassada | 05/01/2025 | Paulo Henrique |
| 1.6 | 14/01/2025 | Necivaldo Amaral | Imagens do protótipo - Envio de Nota Fiscal de Serviço | 05/01/2025 | Rodrigo Wendrel |